728x90
19일차
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch03. 비밀 다이어리
- 인트로 (완성앱&구현기능소개)
- 기본 UI 그리기
- 자물쇠 페이지 구현하기 (로그인, 비밀번호 변경)
- 다이어리 화면 구현하기 (글 작성, 삭제)
- 아웃트로
인트로
구현
- Layout 그리기
- Constraint Layout 활용 2
- SharedPreference 의 속성과 사용하는 법 (local DB)
- Handler 사용하기
- Theme 사용하기
- AlertDialog 사용하기
Kotlin 문법
- android-ktx 사용하기
기능
- 다이어리처럼 UI 꾸며보기
- 비밀번호를 저장하는 기능, 변경하는 시능
- 다이어리 내용을 앱이 종료되더라도 기기에 저장하는 기능
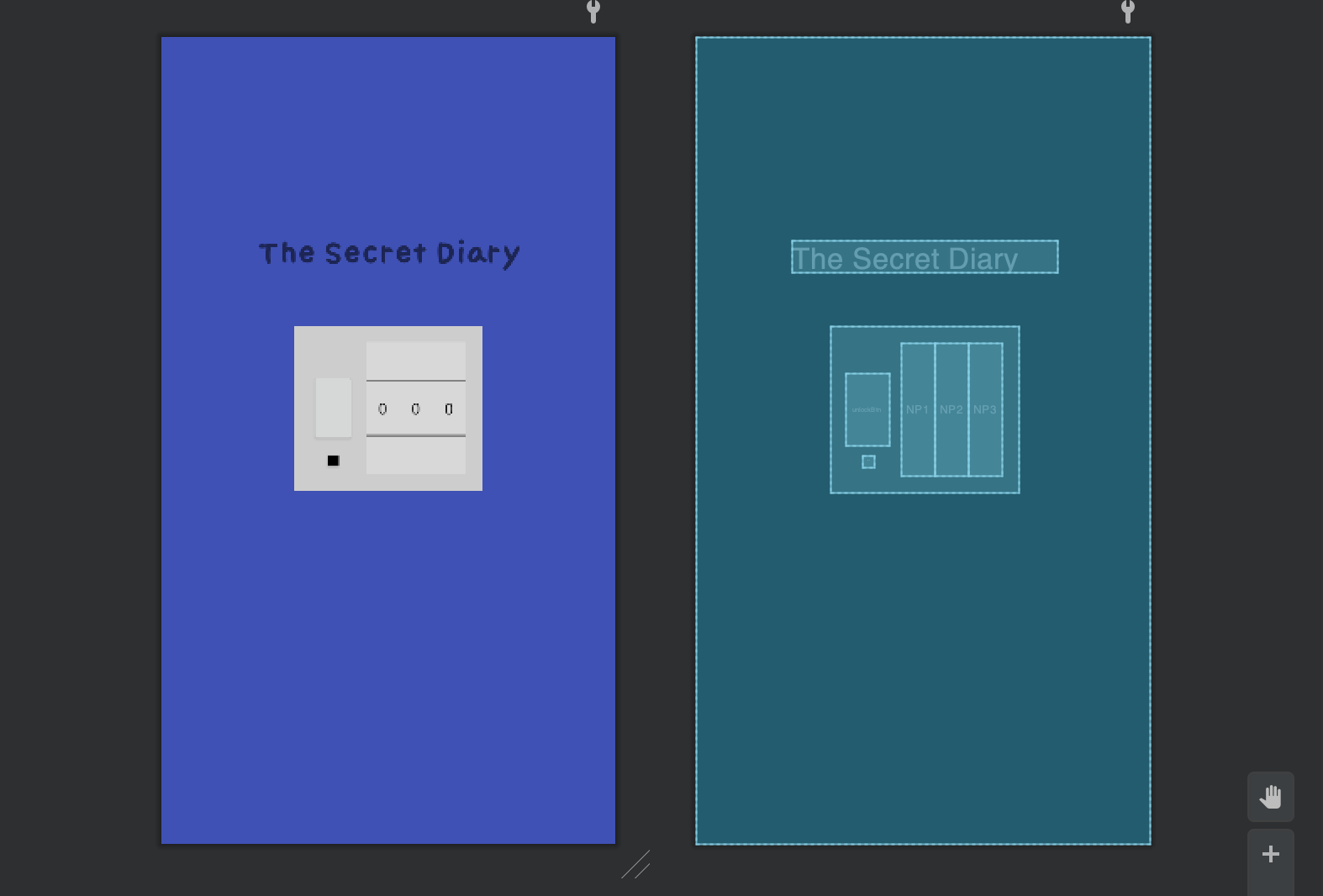
기본 UI 그리기
- 먼저 비밀 다이어리이므로 비밀번호 3자리 선택을 위한 numberPicker 3개가 필요하다
<NumberPicker
android:id="@+id/NP1"
android:layout_width="30dp"
android:layout_height="120dp"
android:background="#D8D8D8"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/NP2"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<NumberPicker
android:id="@+id/NP2"
android:layout_width="30dp"
android:layout_height="120dp"
android:background="#D8D8D8"
app:layout_constraintEnd_toStartOf="@+id/NP3"
app:layout_constraintStart_toEndOf="@+id/NP1"
app:layout_constraintTop_toTopOf="@+id/NP1" />
<NumberPicker
android:id="@+id/NP3"
android:layout_width="30dp"
android:layout_height="120dp"
android:background="#D8D8D8"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/NP2"
app:layout_constraintTop_toTopOf="@+id/NP1" />- 이전 프로젝트와 마찬가지로 Constraint 규칙들을 활용하여 위치를 규정한다
- 다이어리의 잠금을 해제하는 버튼과, 비밀번호를 바꾸는 버튼이 필요하다
<Button
android:id="@+id/unlockBtn"
android:layout_width="40dp"
android:layout_height="65dp"
android:layout_marginEnd="10dp"
app:layout_constraintBottom_toBottomOf="@id/NP1"
app:layout_constraintEnd_toStartOf="@id/NP1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/NP1" />
<Button
android:id="@+id/changePWBtn"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginTop="10sp"
android:background="@color/black"
app:layout_constraintEnd_toEndOf="@id/unlockBtn"
app:layout_constraintStart_toStartOf="@id/unlockBtn"
app:layout_constraintTop_toBottomOf="@id/unlockBtn" />- Constraint에 맞게 생성해준다
- numberPicker와 버튼들을 포함하는 layout을 만들어 묶어준다
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/PWLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#CDCDCD"
android:padding="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.45">- 추가로 텍스트 뷰를 추가해주자
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:text="The Secret Diary"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/PWLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />- 앱의 초기화면에 띄어질 텍스트 뷰인데 조금 심심한 감이 있다면 커스텀 폰트를 사용해보자
- res 에 font 디렉토리를 추가하고 원하는 폰트를 추가한다
android:fontFamily="@font/gabia_solmee"💡버튼의 색상이 바뀌지 않는 이유
- 안드로이드의 기본 테마 (material)가 지정되어 있어 바뀌지 않는다
- androidx.appcompat.widget.AppCompatButton 을 사용하면 테마에 영향받지 않는다
결과물

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷
링크
728x90
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 21일차 (0) | 2022.02.13 |
|---|---|
| 패스트캠퍼스 챌린지 20일차 (0) | 2022.02.12 |
| 패스트캠퍼스 챌린지 18일차 (0) | 2022.02.10 |
| 패스트캠퍼스 챌린지 17일차 (0) | 2022.02.09 |
| 패스트캠퍼스 챌린지 16일차 (0) | 2022.02.08 |



