728x90

본 포스팅은 < 컴퓨터 네트워킹 하향식 접근[8판] James F. Kurose, Keith W. Ross 저/최종원, 강현국, 김기태 > 을 참고하여 작성되었습니다.
Ch02 Application Layer
2. Web & HTTP
웹 Web에 대해서
- World Wide Web (WWW)
- 1990년대 초 등장한 일종의 인터넷 어플리케이션
- 그 전까지는 문자, 이메일 정도를 주고 받는 정도였음
- 특징
- TV등과 다르게 요청-응답이 존재 (on demand)
- 하이퍼링크
- 검색 엔진
- 사진과 비디오
- 상호작용 (JS)
- 웹페이지는 객체들로 이루어짐
- 객체는 HTML파일, 오디오, 이미지 등등이 될 수 있음
- 객체들은 다른 웹 서버에 저장될 수 있음
- 웹페이지는 여러개의 URL 주소지정 가능한 객체들로 구성된 HTML 파일들로 구성

HTTP에 대해서

- HTTP : HyperText Transfer Protocol
- 웹 어플리케이션층 프토토콜
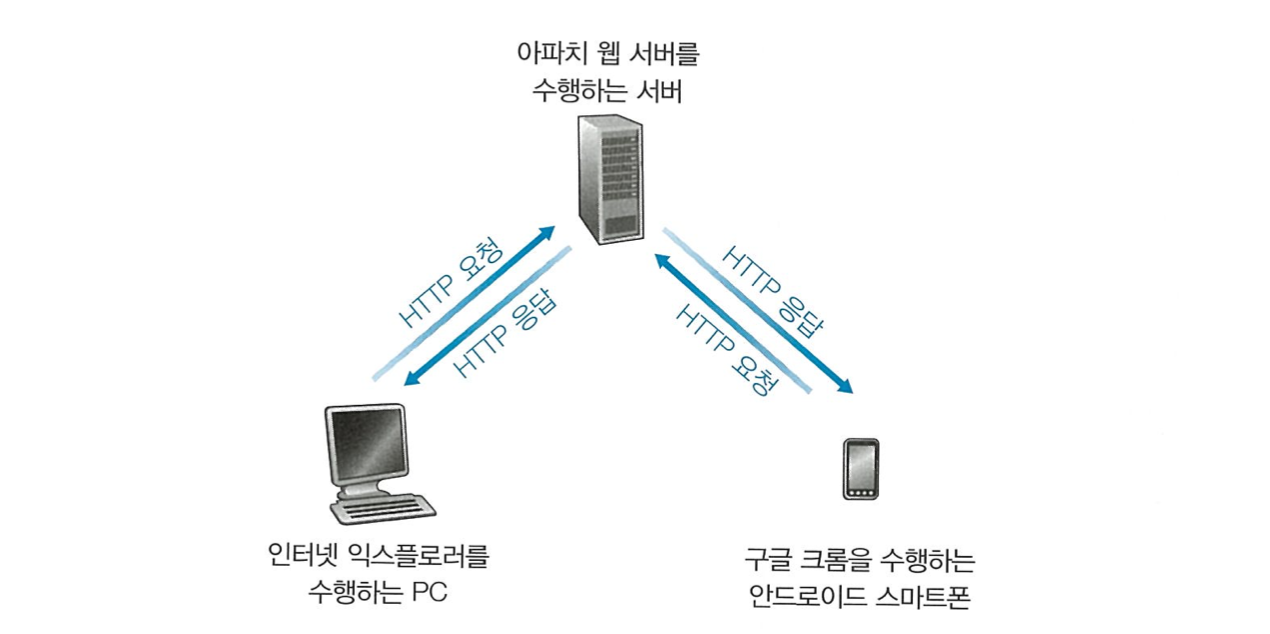
- 클라이언트와 서버 모델
- HTTP는 TCP 프로토콜을 사용
- Client : 서버에 TCP 연결을 요청
- Server : 클라이언트의 TCP 연결을 허가
- Client : 서버에 HTTP 요청
- Server : 클라이언트에 HTTP 응답
- ACK 메세지가 포함된다
- TCP 연결 종료
- HTTP는 상태가 없다 (비상태 프로토콜)
- 서버는 클라이언트의 어떠한 정보도 포함하지 않는다
- 단지 요청 응답의 관계
- ➡️ 이러한 특성이 RESTful API 로 이끔
- 상태를 가지는 순간 순서가 생기면서 매우 복잡해진다
HTTP 비지속 연결 vs 지속 연결

- Non-persistent 비지속 HTTP
- TCP 연결을 엶
- 하나의 객체를 TCP 연결을 통해 전송
- TCP 연결이 종료
➡️ 매 객체마다 TCP 연결을 열고 닫기를 반복함으로 비효율적이다

- Persistent 지속 HTTP
- TCP 연결을 엶
- 여러개의 객체를 하나의 TCP연결에서 전송함
- TCP 연결이 종료
➡️ 비지속 연결 방법 보다 효율적
비지속 HTTP의 응답 시간

- 객체별 비지속 HTTP의 응답 시간
- + TCP 연결을 초기화하는 하나의 RTT
- + HTTP 요청과 돌아오는 첫 HTTP 응답을 위한 하나의 RTT
- + 객체 전송 시간
➡️ 비지속 HTTP의 응답 시간은 2RTT + 파일 전송 시간
- 한 객체당 RTT나 필요함
- OS 오버헤드가 크다
- 이러한 단점을 극복하기 위해 HTTP/1.1 (Persistent HTTP)
🤔 RTT (Round-trip time) 이란?
- 작은 패킷을 클라이언트에서 서버로 갔다가 응답이 돌아오는 시간
- 전파지연, 큐잉지연, 처리지연을 모두 포함한다.
지속 HTTP (HTTP/1.1) 의 응답 시간
- 객체를 전송한 후에도 TCP연결을 닫지 않고 열어준다
- 이어지는 HTTP 메세지가 클라이언트-서버간에 전송된다
- 하나 이하의 RTT를 사용하게 됨으로 비지속 방법에 비해 절반정도 빠르다
- BUT!
- 계속해서 TCP연결을 유지하면 부담이 간다.
- 연결에 timeout을 설정하여 사용하지 않으면 연결을 닫는다.
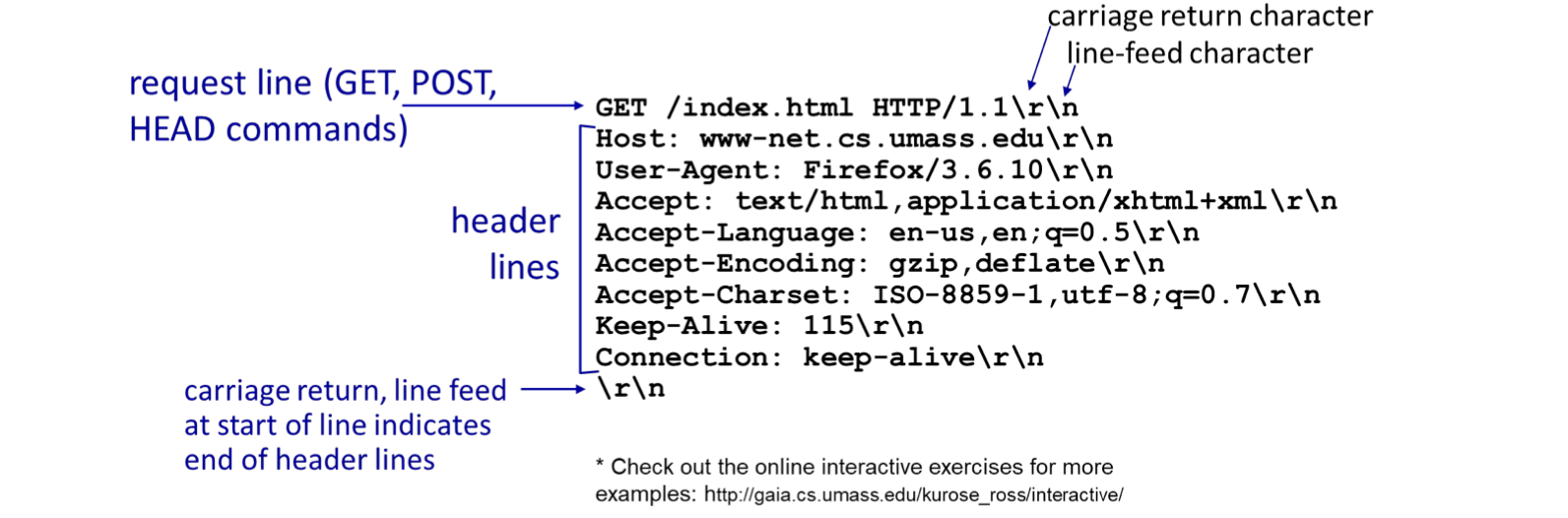
HTTP 요청 메세지 포맷


- 인간이 읽을 수 있는 ASCII 텍스트로 쓰인다
- 각 줄은 CR (캐리지리턴) LF (라인피드)로 구별된다 (마지막줄)
- 메세지의 첫 줄 은 요청 라인 (request line) 이라고 함
- method 필드 : GET, POST, HEAD, PUT, DELETE 등
- URL 필드 : ex) /somedir/page.html
- HTTP 버전필드 : 위 그림에서는 HTTP/1.1 을 사용하고 있다
- 이후의 줄들은 헤더 라인 (header line) 이라고 함
💡 HTTP 요청 메소드에 대해 간단히 알아보기
- GET : url 안에 유저 데이터(쿼리)를 포함하여 요청 메세지를 보낸다
- POST : 유저 인풋을 바디에 포함하여 서버로 보낸다
- PUT : 새로운 파일을 서버에 업로드한다
- HEAD : 헤더를 요청
HTTP 응답 메세지 포맷

- 첫번째 줄에 응답 코드 (status code) 를 가진다
- 200 OK
- 300 Moved Permanently
- 400 Bad Requeset
- 404 Not Found
- 505 HTTP Version Not Supported
쿠기 (Cookie) : 사용자와 서버의 상태 저장하기
- HTTP 자체는 기본적으로 serveless이기 때문에 상태 저장을 하기위해 사용
- EX) 사이트에 로그인을 한 유저와 하기 않은 유저를 구별하기
- 클라이언트에 브라우저에 저장한다

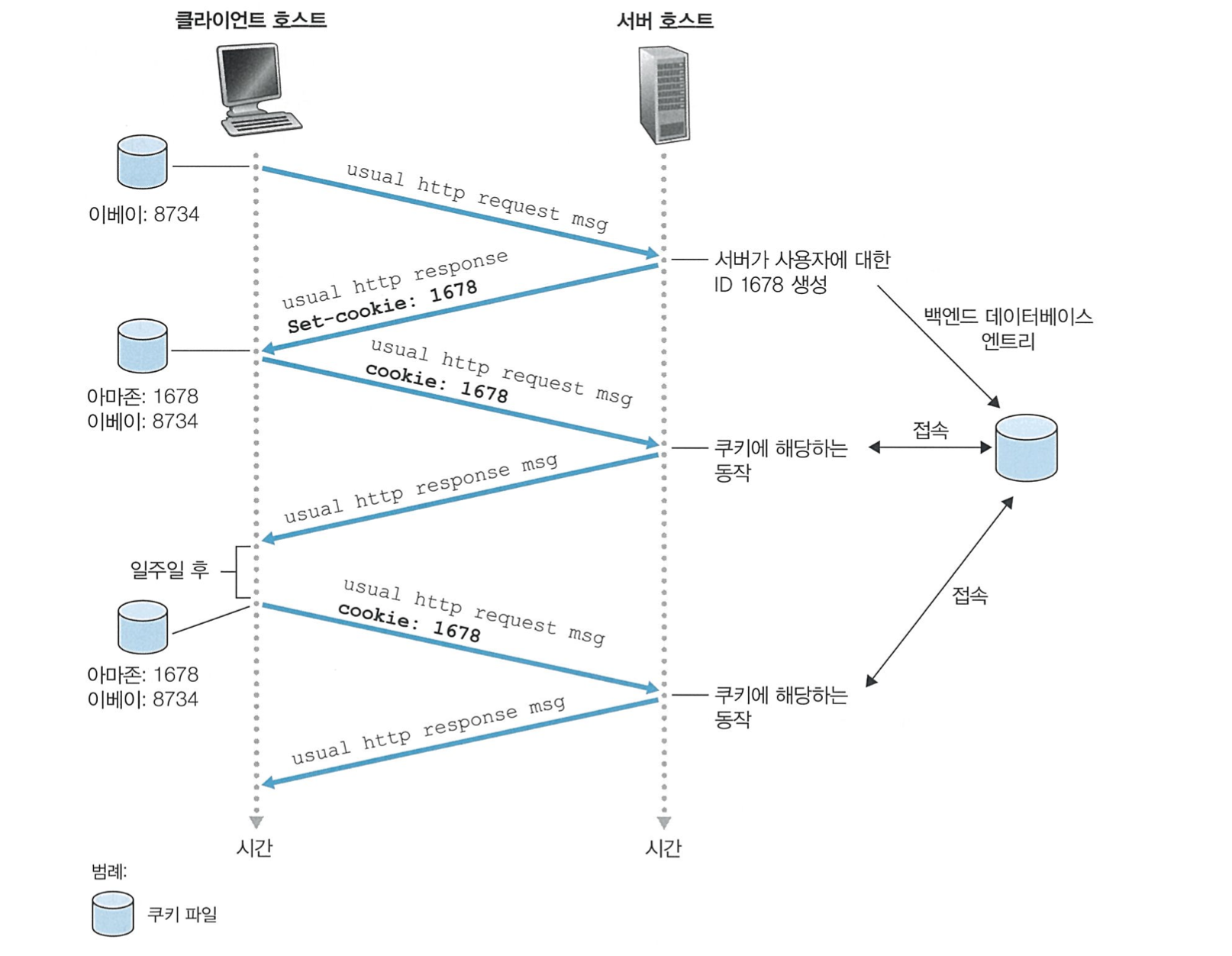
- 사용자는 HTTP 요청을 서버에 보냄
- 서버는 새로운 헤더 값
set-cookie: 1678를 가지고 응답을 보낸다 - 사용자는 쿠키 값
cookie: 1678을 함께 HTTP 요청을 보낸다 - 서버는 쿠키 값에 맞는 응답을 사용자에 맞추어 보낸다
- 일주일 후에 쿠키를 가진 사용자가 요청을 보내면 그에 맞는 응답을 받는다
- 쿠키를 구성하는 4가지 요소
- HTTP 응답의 쿠기 헤더
- 다음 HTTP 요청의 쿠기 헤더
- 유저의 클라이언트에 저장된 쿠기 값 (브라우저에 의해 관리)
- 웹 사이트의 백엔드 DB
- 보안 측면에서 좋지는 않은 가벼운 기술이므로 유의
웹 캐시 (프록시 서버)

- Web Cache 웹 캐시의 특징 ( 또는 Proxy Server 프록시 서버)
- 웹 서버를 대신하여 HTTP 요청를 충족시키는 네트워크 개체
- 자체의 저장 디스크를 갖고 있어 최근 호출된 객체의 사본을 저장 및 보존하고 있다
- 서버이면서 클라이언트이다
- 주로 ISP가 구입하고 설치한다

- WHY? 왜 웹 캐시인가?
- 클라이언트와 가깝기 때문에 요청에 대한 응답시간을 줄일 수 있다.
- 단체에서 인터넷으로의 접속하는 링크(액세스 링크)상의 웹 트래픽을 대폭 줄일 수 있다.
웹 캐싱 시나리오

- ➡️ 기존 시나리오

- ➡️ 더 빠른 Access 링크를 구입하였을 경우

- ➡️ 웹캐시를 설치하였을 경우
💡 비싼 돈을 들여 링크를 교체하는 것 보다 웹 캐시를 설치하는 것이 성능 향상에 도움이 된다 🥰
조건부 GET

- 웹 캐싱을 사용할 때 캐시 내부에 있는 객체의 복사본이 과연 새것일까?
- NO! 장담할 수 없다
- HTTP는 전달되는 모든 객체가 최신의 것임을 확인하면서 캐싱한다.
- 이를 Conditional 조건부 GET이라고 한다.
- 캐시안에 복사된 날짜시간을 기록하고, 만료된다면 다시 갱신한다.
HTTP/2의 등장
- 목표
- 멀티 객체의 HTTP 요청에 대한 지연 절감
- 하나의 웹페이지를 전송하기 위한 병렬 TCP연결의 수를 줄이거나 제거하는 것
- 하나의 지속 TCP가 아닌 병렬적인 TCP 세션을 운영한다면…?
- 하나의 큰 파일을 특정 프레임 별로 나누어 병렬적으로 차례차례 보낸다

HTTP/2에 관해서는 추후 추가예정
728x90

