728x90
31일차
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch04. 계산기
인트로계산기 UI 그리기 - 1계산기 UI 그리기 - 2계산기 UI 그리기 - 3계산기로 계산하기 - 1계산기로 계산하기 - 2계산 기록 저장하기 - 1- 계산 기록 저장하기 - 2
- 아웃트로
계산 기록 저장하기 - 2
- 계산 기록을 저장하기 위한 dataclass를 생성하였고, DAO를 이용해보자
-
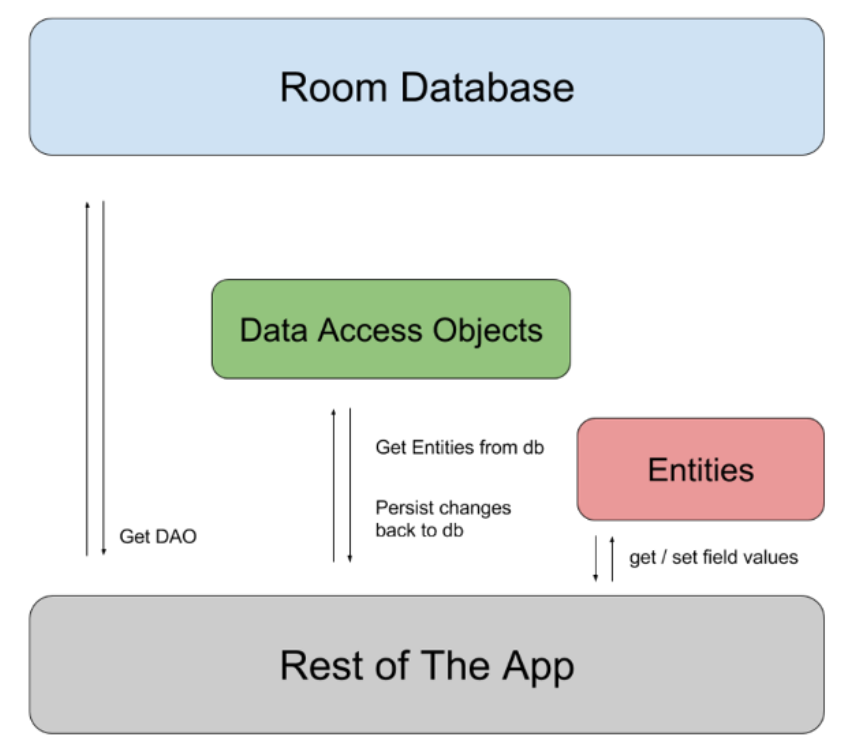
- 데이터 액세스 객체로서 앱이 데이터베이스의 데이터를 쿼리, 업데이트, 삽입, 삭제하는 데 사용할 수 있는 메서드를 제공한다.💡DAO란?
데이터 액세스 객체로서 앱이 데이터베이스의 데이터를 쿼리, 업데이트, 삽입, 삭제하는 데 사용할 수 있는 메서드를 제공한다.

- DAO 인터페이스를 만들어 데이터 베이스에 접근할 수 있는 메소드를 생성해보자
interface HistoryDao {
@Query("SELECT * FROM history")
fun getAll() : List<History>
@Insert
fun insertHistory(history: History)
@Query("DELETE FROM history")
fun deleteAll()
}
- 위와 같이 androidx.room 라이브러리를 이용하여 @표시로 쿼리무을 직접 적어 줄 수 있다
- 인자는 @Insert 와 같이 사용할 수 도 있고
- :인자 와 같이 쿼리문 내에서 사용할 수도 있다
DB생성하기
- 이제 DB를 생성하기 위해 먼저 lateinit Appdatabase 변수를 만들어 준다
lateinit var db: AppDatabase
db = Room.databaseBuilder(
applicationContext,
AppDatabase::class.java,
"historyDB"
).build()
- databaseBuilder를 이용하여 historyDB를 MainActivity에 만들어 준다
DB에 저장하기
- 이제 동작을 생각 해보자면 result 버튼을 누르면 순간 수식 값과 계산 값이 hisoryDB에 저장되는 동작이 필요하다
- 비동기적으로 일어나도록 하기 위해 runnable 객체를 만들어 새로운 쓰레드를 시작하도록 하자
Thread(Runnable {
db.historyDao().insertHistory(History(null, expressionText, resultText))
}).start()
- 미리 dao 메소드를 만들어 놨으므로 그대로 쓰자
DB 불러오기
- 새롭게 추가할 View 인 history_low를 만들어 준다
- 수식과 그 결과 값이 보이도록 Constraint 설정을 바꾸고 메인뷰의 수식과 결과 를 재활용하였다
- 이제 새로운 쓰레드에서 dao를 이용하여 history를 불러와보자
fun historyButtonClicked(v : View) {
historyLayout.isVisible = true
historyLinearLayout.removeAllViews()
Thread(Runnable {
db.historyDao().getAll().reversed().forEach {
val historyView = LayoutInflater.from(this).inflate(R.layout.history_low, null, false)
historyView.findViewById<TextView>(R.id.expressionTextView).text = it.expression
historyView.findViewById<TextView>(R.id.resultTextView).text = " $it.result"
historyLinearLayout.addView(historyView)
}
}).start()
}
- 마찬가지로 비동기 적으로 쓰레드를 만든다음, dao 메소드로 리스트를 가져오자.
- 다만 리스트로 가져올때에는 최신 순 부터 가져오므로 reversed 로 뒤집은 다음 forEach 문으로 각각 새로운 레이아웃을 만들어준다
- LayoutInflater 로 만들어놨던 history_low 뷰를 가져와서 수식과 결과 값을 지정해주고 historyLinearLayout에 추가해준다
DB 날리기
- 이전까지 해왔던 것과 똑같이 하면 됨
fun historyClearButtonClicked(v : View) {
historyLinearLayout.removeAllViews()
Thread(Runnable { db.historyDao().deleteAll() })
}
- 만들어 놨던 DAO 메소드로 모두 날려주었다
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷


링크
728x90
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 33일차 (0) | 2022.02.25 |
|---|---|
| 패스트캠퍼스 챌린지 32일차 (0) | 2022.02.24 |
| 패스트캠퍼스 챌린지 30일차 (0) | 2022.02.22 |
| 패스트캠퍼스 챌린지 29일차 (0) | 2022.02.21 |
| 패스트캠퍼스 챌린지 28일차 (0) | 2022.02.20 |

