728x90
26일차
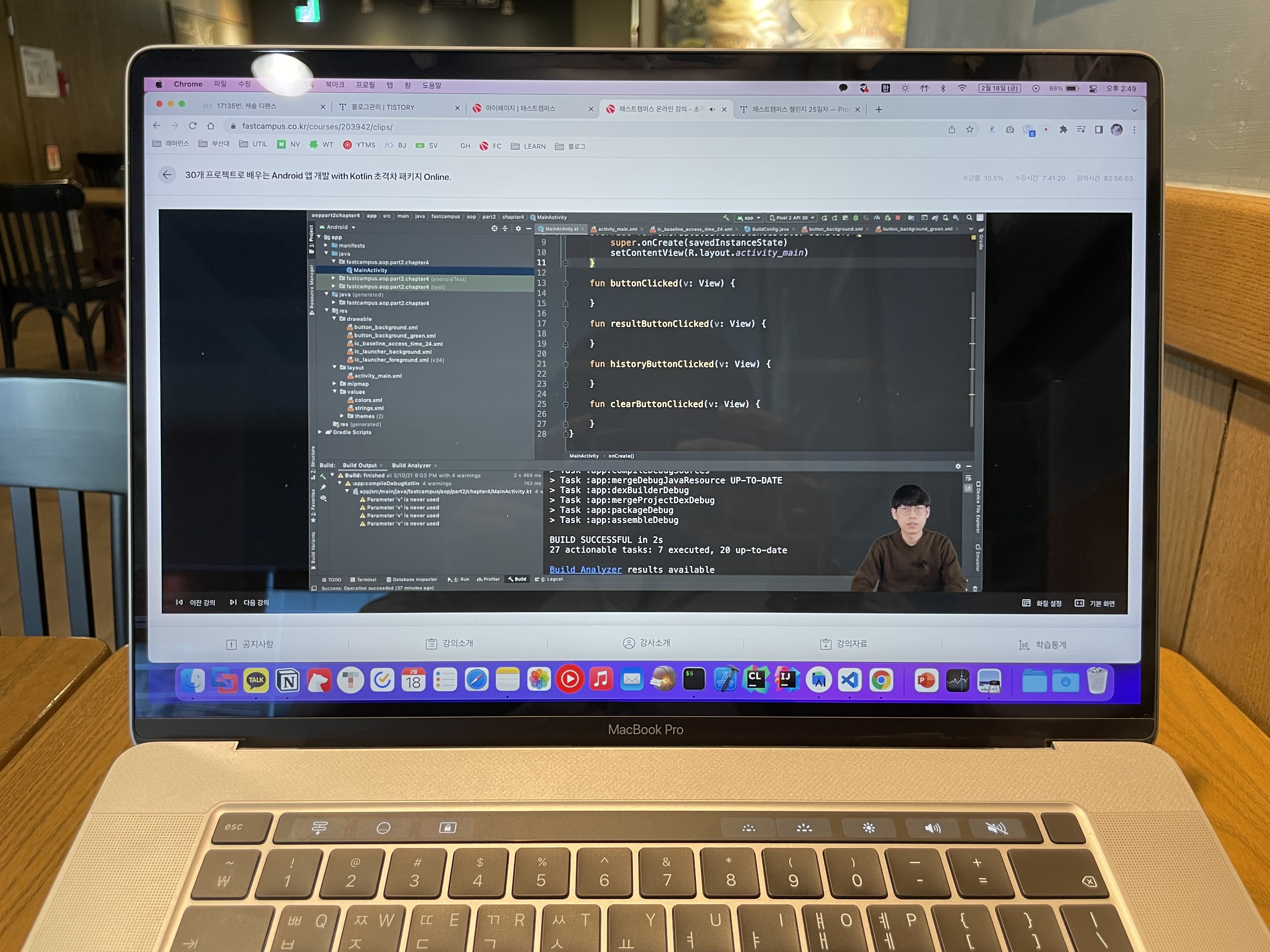
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch04. 계산기
인트로계산기 UI 그리기 - 1계산기 UI 그리기 - 2- 계산기 UI 그리기 - 3
- 계산기로 계산하기 - 1
- 계산기로 계산하기 - 2
- 계산 기록 저장하기 - 1
- 계산 기록 저장하기 - 2
- 아웃트로
계산기 UI 그리기 - 3
- Result 버튼은 다른 버튼들에 비해 특별한 기능을 하므로 색상을 다르게 지정해준다
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/green_press">
<item android:id="@+id/background">
<shape android:shape="rectangle">
<solid android:color="@color/green_press" />
<corners android:radius="100dp" />
<stroke
android:width="1dp"
android:color="@color/buttonPressGray" />
</shape>
</item>
</ripple>- 먼저 이전에 생성했던 버튼 background ripple을 복제하여 색상을 button press로 변경한다
android:background="@drawable/button_background_green"
android:textColor="@color/white"
- background 를 녹색, textcolor를 흰색으로 지정해줄 수 있다
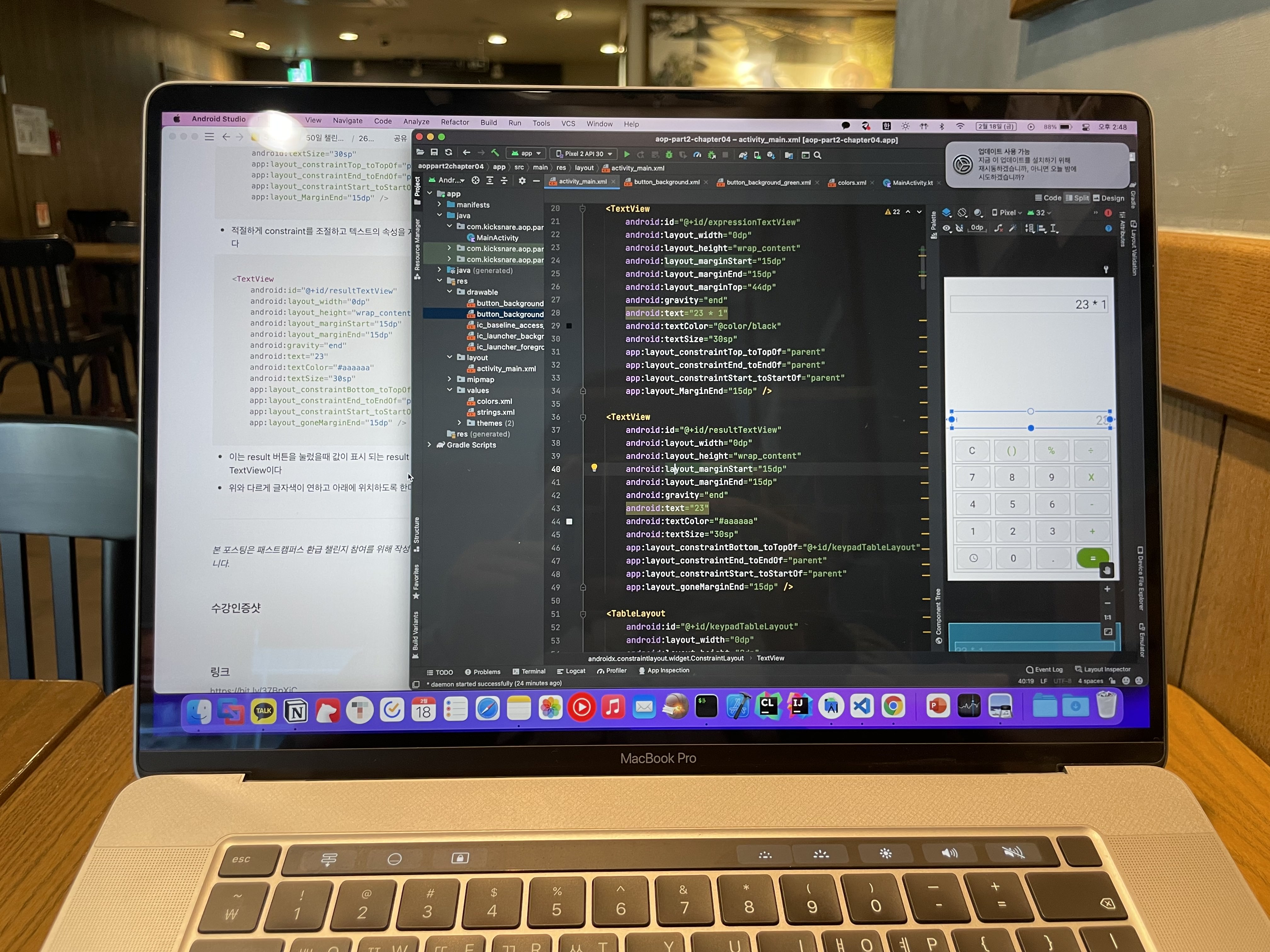
- 이제 위의 계산 표현식을 나타내기위한 TextView를 설계해보자
<TextView
android:id="@+id/expressionTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:layout_marginTop="44dp"
android:gravity="end"
android:text="23 * 1"
android:textColor="@color/black"
android:textSize="30sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_MarginEnd="15dp" />
- 적절하게 constraint를 조절하고 텍스트의 속성을 지정해준다
<TextView
android:id="@+id/resultTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:gravity="end"
android:text="23"
android:textColor="#aaaaaa"
android:textSize="30sp"
app:layout_constraintBottom_toTopOf="@+id/keypadTableLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_goneMarginEnd="15dp" />
- 이는 result 버튼을 눌렀을때 값이 표시 되는 result TextView이다
- 위와 다르게 글자색이 연하고 아래에 위치하도록 한다
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷


링크
728x90
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 28일차 (0) | 2022.02.20 |
|---|---|
| 패스트캠퍼스 챌린지 27일차 (0) | 2022.02.19 |
| 패스트캠퍼스 챌린지 25일차 (0) | 2022.02.17 |
| 패스트캠퍼스 챌린지 24일차 (0) | 2022.02.16 |
| 패스트캠퍼스 챌린지 23일차 (0) | 2022.02.15 |

