728x90
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch04. 계산기
인트로계산기 UI 그리기 - 1계산기 UI 그리기 - 2계산기 UI 그리기 - 3- 계산기로 계산하기 - 1
- 계산기로 계산하기 - 2
- 계산 기록 저장하기 - 1
- 계산 기록 저장하기 - 2
- 아웃트로
계산기로 계산하기 - 1
- 저번 포스팅 까지는 VIew와 그 안의 버튼들을 설계하고 그에 따른 핸들러를 등록하였다
- 그 핸들러 함수를 짜보도록 하자
- 먼저 일반적인 버튼(숫자, 연산자)들이 눌리면 buttonClicked 핸들러가 동작되도록 하였다
fun buttonClicked(v : View) {
when(v.id) {
R.id.btn0 -> numberButtonClicked("0")
R.id.btn1 -> numberButtonClicked("1")
R.id.btn2 -> numberButtonClicked("2")
R.id.btn3 -> numberButtonClicked("3")
R.id.btn4 -> numberButtonClicked("4")
R.id.btn5 -> numberButtonClicked("5")
R.id.btn6 -> numberButtonClicked("6")
R.id.btn7 -> numberButtonClicked("7")
R.id.btn8 -> numberButtonClicked("8")
R.id.btn9 -> numberButtonClicked("9")
R.id.btnadd -> operatorButtonClicked("+")
R.id.btnminus -> operatorButtonClicked("-")
R.id.btnmul -> operatorButtonClicked("*")
R.id.btndiv -> operatorButtonClicked("/")
R.id.btnmod -> operatorButtonClicked("%")
}
}
- 연산자와 숫자의 기능이 다르므로 다른 함수를 사용하였다
- when 문에서 View의 id를 기준으로 분기처리하였다
- 먼저 numberButtonClicked 를 살펴보자
expressionTextView.append(number)
- 숫자가 들어가면 expression 창에 추가해주면된다
- 다만 예외처리 해야하는 사항이 3가지 있다
- 숫자를 눌리기 전에 연산자를 눌렀는지
- 입력하는 숫자가 15자리를 넘지 않는지
- 숫자가 0으로 시작하지 않는지
if(isOperator) {
expressionTextView.append(" ")
isOperator = false
}
val expressionText = expressionTextView.text.split(" ")
if (expressionText.isNotEmpty() && expressionText.last().length >= 15) {
Toast.makeText(this, "15자리 까지만 사용할 수 있습니다", Toast.LENGTH_SHORT)
return
} else if (expressionText.last().isEmpty() && number == "0") {
Toast.makeText(this, "0은 젤 앞에 올 수 없습니.", Toast.LENGTH_SHORT)
return
}
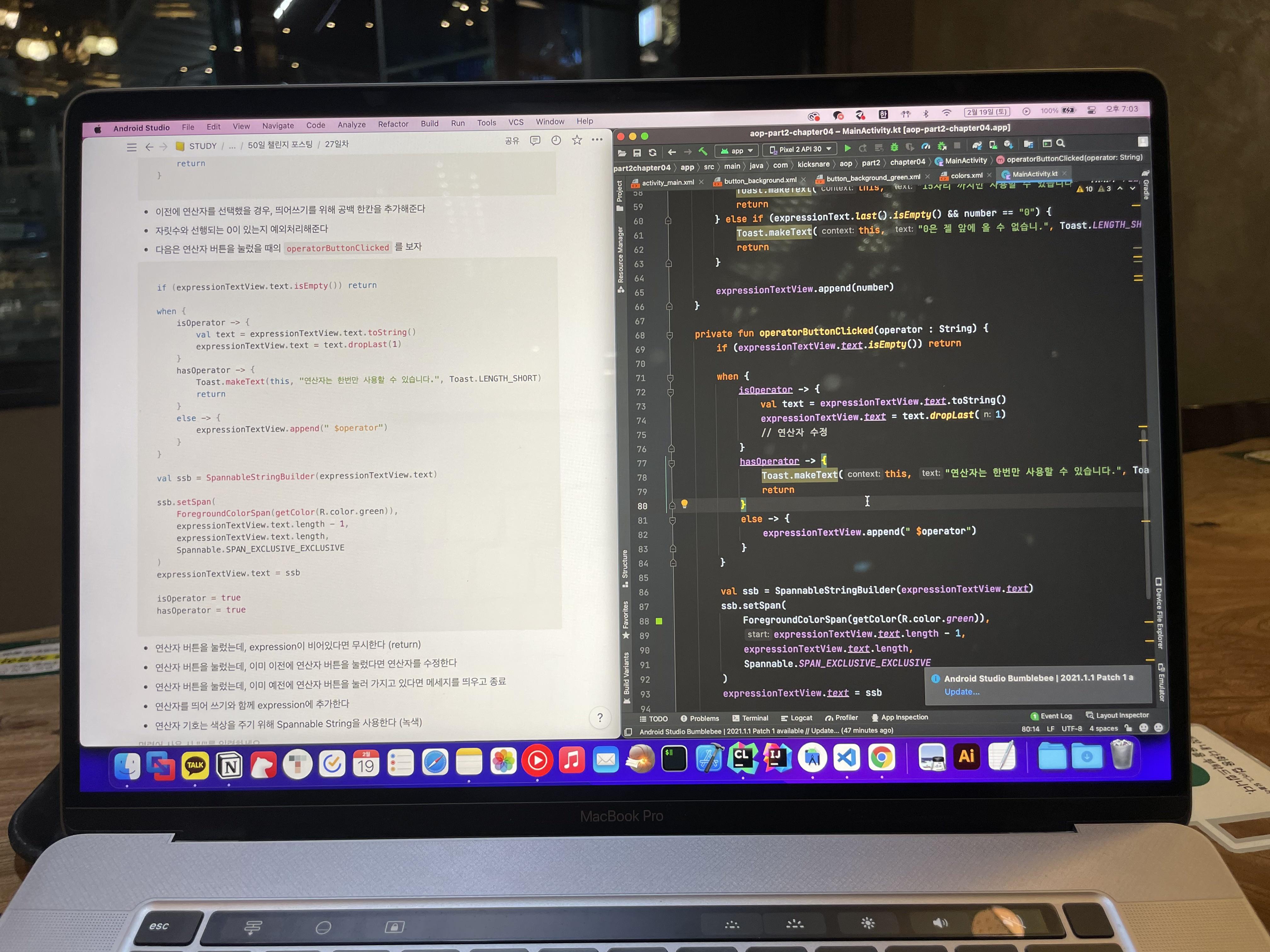
- 이전에 연산자를 선택했을 경우, 띄어쓰기를 위해 공백 한칸을 추가해준다
- 자릿수와 선행되는 0이 있는지 예외처리해준다
- 다음은 연산자 버튼을 눌렀을 때의 operatorButtonClicked 를 보자
if (expressionTextView.text.isEmpty()) return
when {
isOperator -> {
val text = expressionTextView.text.toString()
expressionTextView.text = text.dropLast(1)
}
hasOperator -> {
Toast.makeText(this, "연산자는 한번만 사용할 수 있습니다.", Toast.LENGTH_SHORT)
return
}
else -> {
expressionTextView.append(" $operator")
}
}
val ssb = SpannableStringBuilder(expressionTextView.text)
ssb.setSpan(
ForegroundColorSpan(getColor(R.color.green)),
expressionTextView.text.length - 1,
expressionTextView.text.length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
expressionTextView.text = ssb
isOperator = true
hasOperator = true
- 연산자 버튼을 눌렀는데, expression이 비어있다면 무시한다 (return)
- 연산자 버튼을 눌렀는데, 이미 이전에 연산자 버튼을 눌렀다면 연산자를 수정한다
- 연산자 버튼을 눌렀는데, 이미 예전에 연산자 버튼을 눌러 가지고 있다면 메세지를 띄우고 종료
- 연산자를 띄어 쓰기와 함께 expression에 추가한다
- 연산자 기호는 색상을 주기 위해 Spannable String을 사용한다 (녹색)
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷


링크
728x90
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 29일차 (0) | 2022.02.21 |
|---|---|
| 패스트캠퍼스 챌린지 28일차 (0) | 2022.02.20 |
| 패스트캠퍼스 챌린지 26일차 (0) | 2022.02.18 |
| 패스트캠퍼스 챌린지 25일차 (0) | 2022.02.17 |
| 패스트캠퍼스 챌린지 24일차 (0) | 2022.02.16 |

