728x90
44일차
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch07. 녹음기
기본 UI 구성권한 요청하기녹음 기능 구현하기 - 1- 녹음 기능 구현하기 - 2
- 오디오 시각화
- 마무리
녹음 기능 구현하기 - 2
녹음 및 재생 버튼의 주요 기능을 구현하였다.
이제 reset 버튼의 기능을 구현하도록 하겠다.
먼저 View와 연결시키고
private val resetButton: Button by lazy {
findViewById(R.id.resetButton)
}
뷰바인더 함수에 리스너를 추가해준다.
private fun bindViews() {
recordButton.setOnClickListener {
when(state) {
State.BEFORE_RECORDING -> startRecord()
State.ON_RECORDING -> stopRecording()
State.AFTER_RECORDING -> startPlaying()
State.ON_PLAYING -> stopPlaying()
}
}
resetButton.setOnClickListener {
stopPlaying()
state = State.BEFORE_RECORDING
}
}
state의 초기 상태 또한 결정 해주도록 하자
private fun initVariables() {
state = State.BEFORE_RECORDING
}
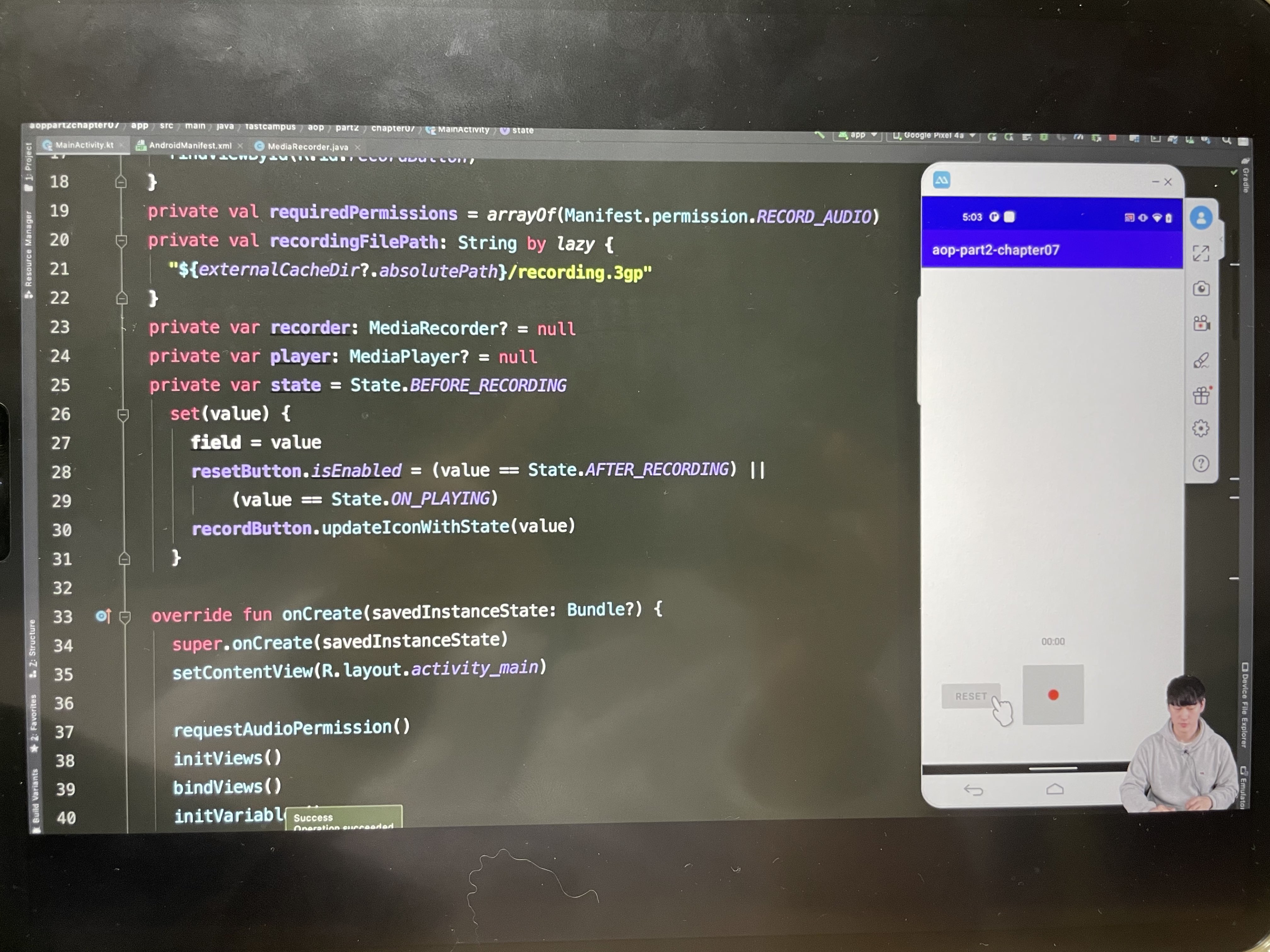
reset 버튼을 누리는 경우는 녹음된 후 또는 재생을 하는 중일 것이다.
그러므로 이 2개의 상태일 때만 버튼은 누를 수 있도록 enable 시켜주도록 하자
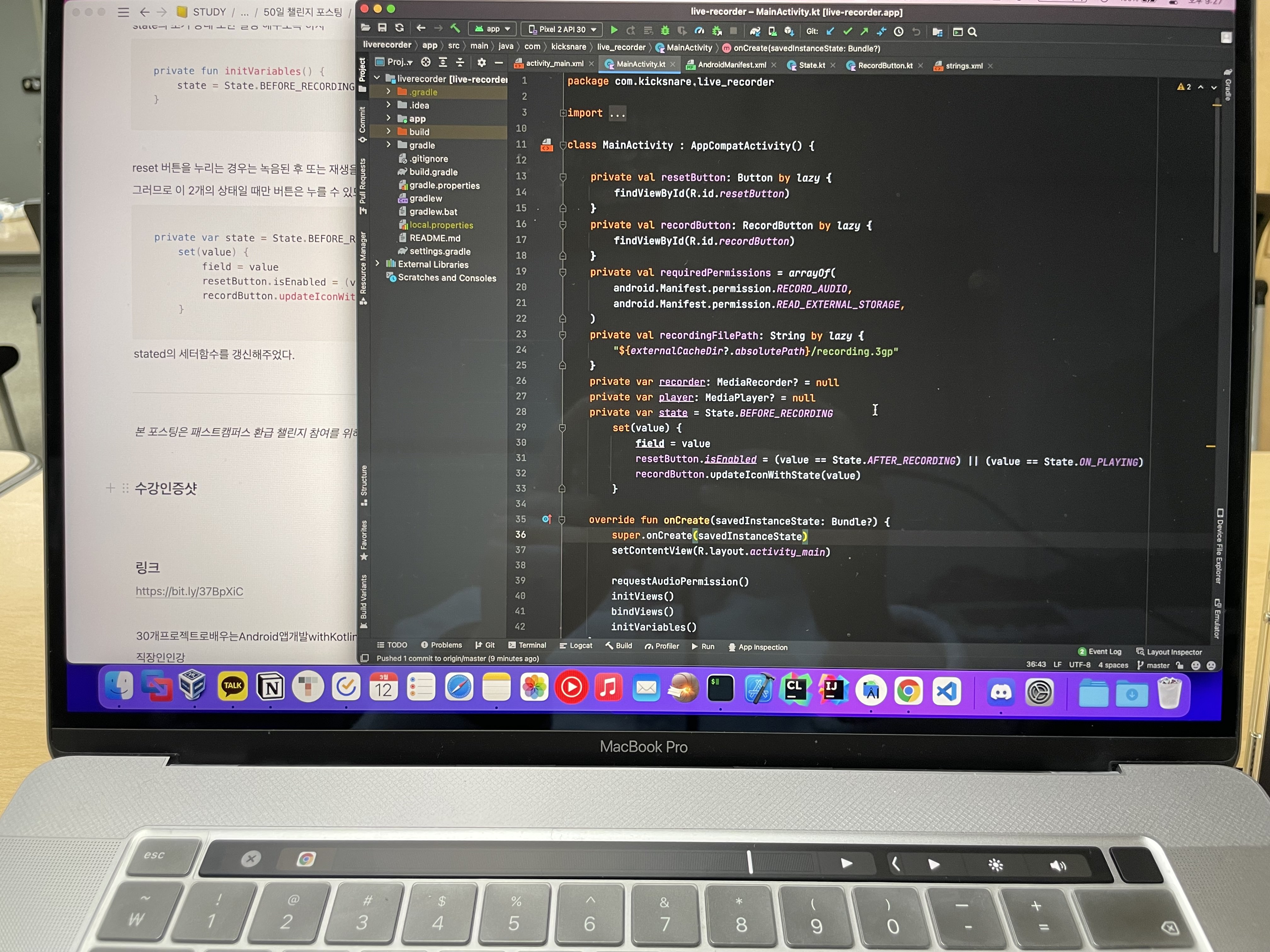
private var state = State.BEFORE_RECORDING
set(value) {
field = value
resetButton.isEnabled = (value == State.AFTER_RECORDING) || (value == State.ON_PLAYING)
recordButton.updateIconWithState(value)
}
stated의 세터함수를 갱신해주었다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷
링크


728x90
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 46일차 (0) | 2022.03.10 |
|---|---|
| 패스트캠퍼스 챌린지 45일차 (0) | 2022.03.09 |
| 패스트캠퍼스 챌린지 43일차 (0) | 2022.03.07 |
| 패스트캠퍼스 챌린지 42일차 (0) | 2022.03.06 |
| 패스트캠퍼스 챌린지 41일차 (0) | 2022.03.05 |

