45일차
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch07. 녹음기
기본 UI 구성권한 요청하기녹음 기능 구현하기 - 1녹음 기능 구현하기 - 2- 오디오 시각화
- 마무리
오디오 시각화
오디오를 시각화 하기 위해 custom draw를 활용할 것이다.
이전에 RecordButton View를 코틀린 코드로 만들었던 것과 같이 SoundVisualizerView라는 클래스를 만들어 줄것이다.
class SoundVisualizerView(
context: Context,
attrs: AttributeSet? = null
) : View(context, attrs) {
...
}
마찬가지로 context와 attribute set을 인자로 받는다.
그리고 오디오 시각화를 위한 바를 하나하나 리스트에 저장하고, 돌아가며 표시하며 나타낼 예정이므로 아래의 코드와 같이 나타낼 수 있다.
val amplitudePaint = Paint(Paint.ANTI_ALIAS_FLAG) // 계단화방지
.apply {
color = context.getColor(R.color.purple_500)
strokeWidth = LINE_WIDTH
strokeCap = Paint.Cap.ROUND
}
var drawingWidth: Int = 0
var drawingHeight: Int = 0
var drawingAmplitudes: List<Int> = emptyList()
companion object {
private const val LINE_WIDTH = 10F
private const val LINE_SPACE = 15F
private val MAX_AMPLITUDE = Short.MAX_VALUE.toFloat()
}
먼저 그리기 전에 활용될 상수 및 변수들...
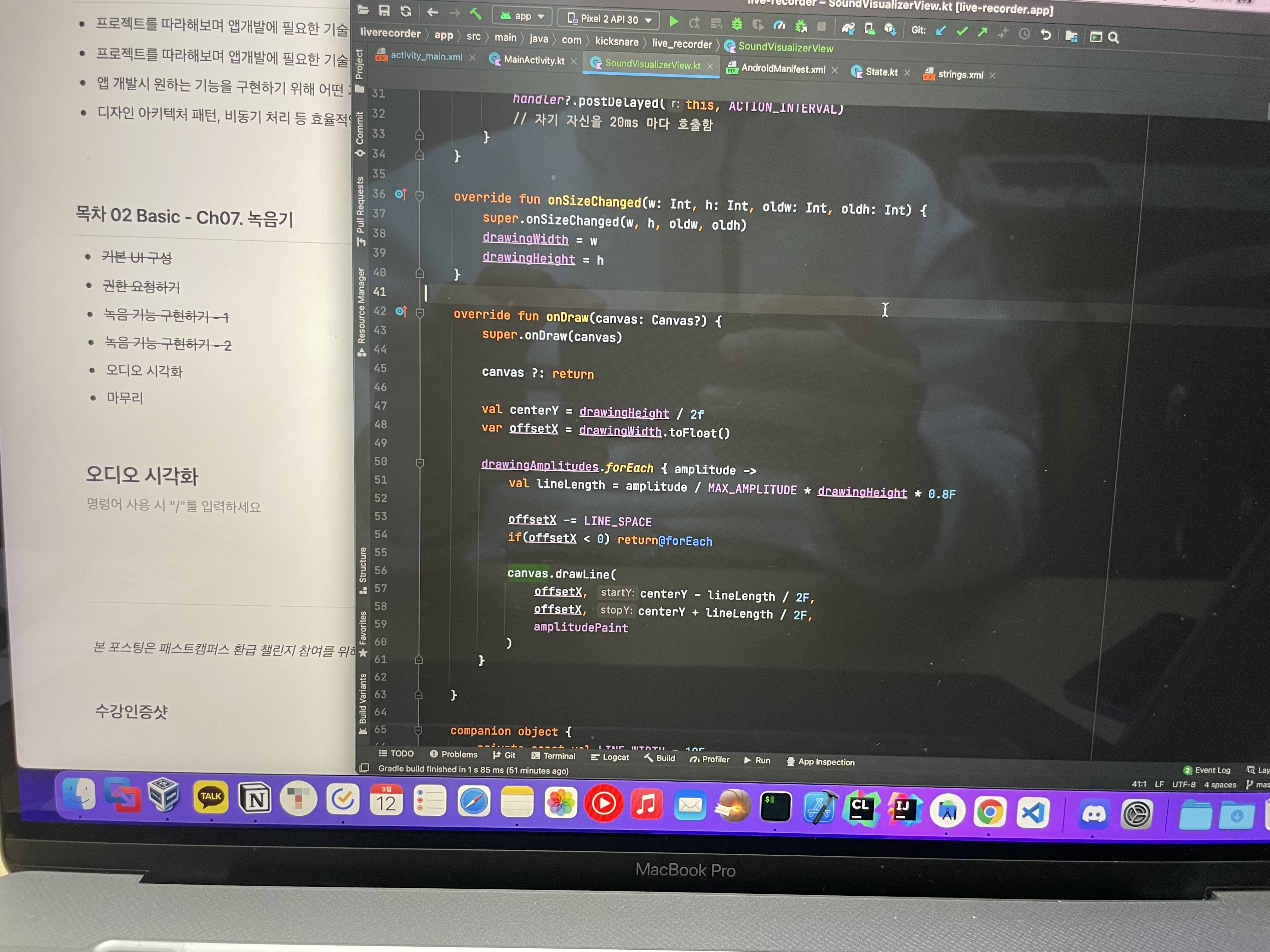
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
drawingWidth = w
drawingHeight = h
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas ?: return
val centerY = drawingHeight / 2f
var offsetX = drawingWidth.toFloat()
drawingAmplitudes.forEach { amplitude ->
val lineLength = amplitude / MAX_AMPLITUDE * drawingHeight * 0.8F
offsetX -= LINE_SPACE
if(offsetX < 0) return@forEach
canvas.drawLine(
offsetX, centerY - lineLength / 2F,
offsetX, centerY + lineLength / 2F,
amplitudePaint
)
}
}
onDraw 에서 직접적으로 그리게 되는데 볼륨을 저장한 리스트에서 값을 가져와 drawLine을 통해 좌표 값으로 그려주는 식이다.
x 좌표는 가장 오른쪽에서 부터 linespace만큼 왼쪽으로 이동하며 그리고, y좌표는 리스트의 amplitude의 값을 반으로 나눠 중앙에서 아래 위로 그리는 것을 알 수 있다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷


링크
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 47일차 (0) | 2022.03.11 |
|---|---|
| 패스트캠퍼스 챌린지 46일차 (0) | 2022.03.10 |
| 패스트캠퍼스 챌린지 44일차 (0) | 2022.03.09 |
| 패스트캠퍼스 챌린지 43일차 (0) | 2022.03.07 |
| 패스트캠퍼스 챌린지 42일차 (0) | 2022.03.06 |

