728x90
48일차
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch07. 녹음기
기본 UI 구성권한 요청하기녹음 기능 구현하기 - 1녹음 기능 구현하기 - 2- 오디오 시각화
- 마무리
오디오 시각화
이번에는 마지막으로 남은 녹음시간 / 재생 시간을 표시 해줄 것이다.
SoundVisulizer와 마찬가지로 customView class를 만들어 상태를 업데이트 해줄 것이다.
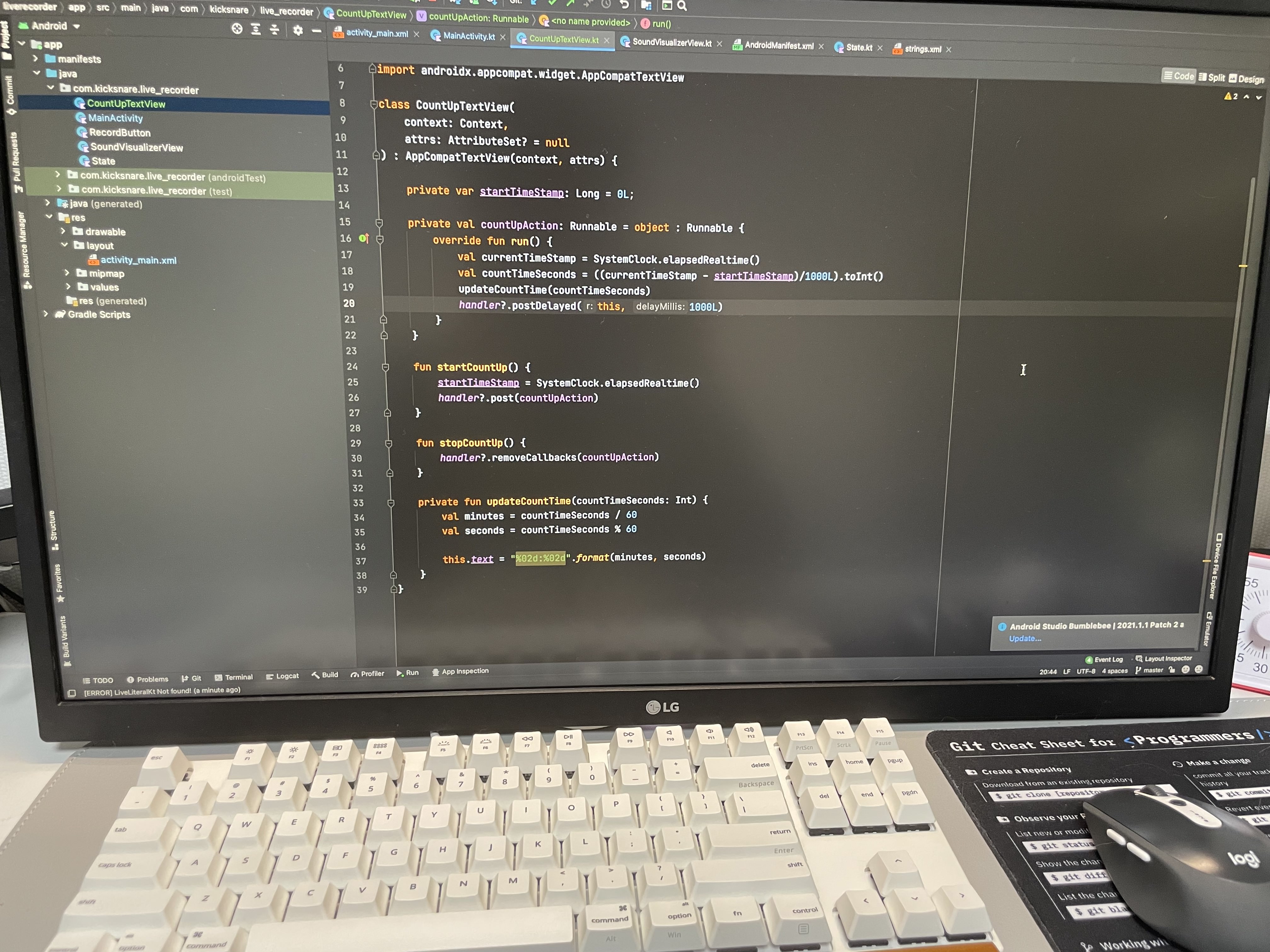
class CountUpTextView(
context: Context,
attrs: AttributeSet? = null
) : AppCompatTextView(context, attrs) {
}
context와 attr set를 인자로 받아 넘겨주고 이전과 마찬가지로 자기자신을 반복 호출하는 runnable를 객체를 만들자. 그리고 그에 관한 핸들어 함수를 만들면 ez합니다
private var startTimeStamp: Long = 0L;
private val countUpAction: Runnable = object : Runnable {
override fun run() {
val currentTimeStamp = SystemClock.elapsedRealtime()
val countTimeSeconds = ((currentTimeStamp - startTimeStamp)/1000L).toInt()
updateCountTime(countTimeSeconds)
handler?.postDelayed(this, 1000L)
}
}
fun startCountUp() {
startTimeStamp = SystemClock.elapsedRealtime()
handler?.post(countUpAction)
}
fun stopCountUp() {
handler?.removeCallbacks(countUpAction)
}
private fun updateCountTime(countTimeSeconds: Int) {
val minutes = countTimeSeconds / 60
val seconds = countTimeSeconds % 60
this.text = "%02d:%02d".format(minutes, seconds)
}
이전에 했던 내용과 거의 비슷하기에 바로 모두 올렸다.
start할때 시작 timestamp를 찍어 runnable 객체가 호출 될때마다 (1초) 현재 timestamp 값을 빼서 녹음 또는 재생 시간을 구한다.
soundVisulizerView보다 간단하게 모두 시작과 끝에 핸들러를 붙여주면 정말로 끝
private fun startRecord() {
recorder = MediaRecorder().apply {
setAudioSource(MediaRecorder.AudioSource.MIC)
setOutputFormat(MediaRecorder.OutputFormat.THREE_GPP) // 컨테이너
setAudioEncoder(MediaRecorder.AudioEncoder.AMR_NB) // 코덱 지정
setOutputFile(recordingFilePath)
prepare()
}
recorder?.start()
soundVisualizerView.startVisualizing(false)
recordTimeTextView.startCountUp()
state = State.ON_RECORDING
}
private fun stopRecording() {
recorder?.run {
stop()
release()
}
recorder = null
soundVisualizerView.stopVisualizing()
recordTimeTextView.stopCountUp()
state = State.AFTER_RECORDING
}
private fun startPlaying() {
player = MediaPlayer().apply {
setDataSource(recordingFilePath)
prepare()
// prepare Async 는 비동기적으로.. 지금은 금방 되니까 걍
}
player?.start()
soundVisualizerView.startVisualizing(true)
recordTimeTextView.startCountUp()
state = State.ON_PLAYING
}
private fun stopPlaying() {
player?.release()
player = null
soundVisualizerView.stopVisualizing()
recordTimeTextView.stopCountUp()
state = State.BEFORE_RECORDING
}
참 쉽다 그죠???
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷


링크
728x90
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 50일차 (完) (0) | 2022.03.14 |
|---|---|
| 패스트캠퍼스 챌린지 49일차 (0) | 2022.03.13 |
| 패스트캠퍼스 챌린지 47일차 (0) | 2022.03.11 |
| 패스트캠퍼스 챌린지 46일차 (0) | 2022.03.10 |
| 패스트캠퍼스 챌린지 45일차 (0) | 2022.03.09 |

