728x90
49일차
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch07. 녹음기
기본 UI 구성권한 요청하기녹음 기능 구현하기 - 1녹음 기능 구현하기 - 2오디오 시각화- 마무리
마무리
Record 버튼 다듬기
이제 완성도를 높이기 위해 마무리 작업에 들어가도록 하겠다.

지금까지는 record 녹음 버튼이 네모난걸 볼 수 있는데, 이제 동그랗게 바꿔주겠다.
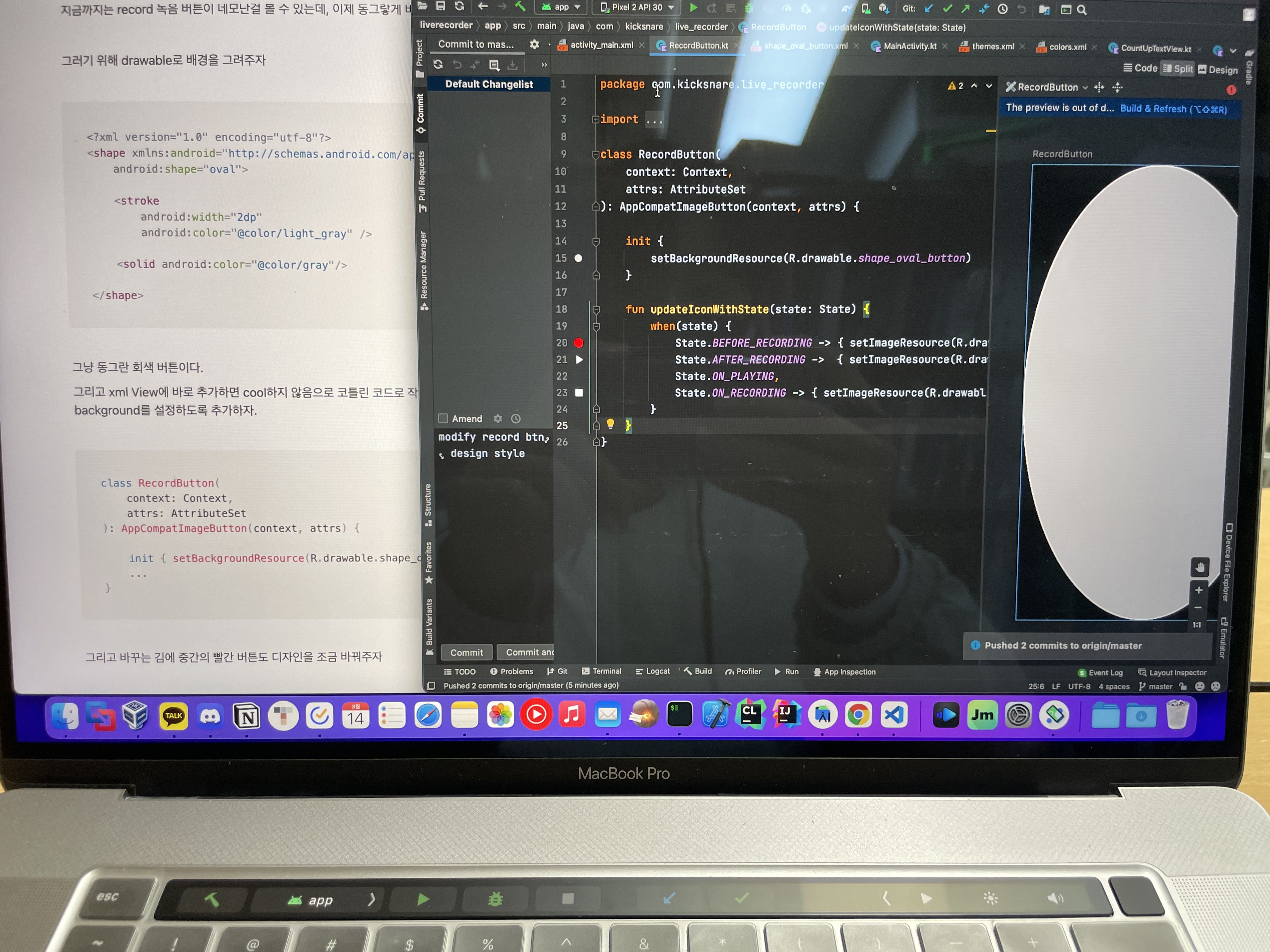
그러기 위해 drawable로 배경을 그려주자
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<stroke
android:width="2dp"
android:color="@color/light_gray" />
<solid android:color="@color/gray"/>
</shape>그냥 동그란 회색 버튼이다.
그리고 xml View에 바로 추가하면 cool하지 않음으로 코틀린 코드로 작성한 부분에서 init 함수에 background를 설정하도록 추가하자.
class RecordButton(
context: Context,
attrs: AttributeSet
): AppCompatImageButton(context, attrs) {
init { setBackgroundResource(R.drawable.shape_oval_button) }
...
}
그리고 바꾸는 김에 중간의 빨간 버튼도 디자인을 조금 바꿔주자
<com.kicksnare.live_recorder.RecordButton
android:id="@+id/recordButton"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginBottom="50dp"
android:padding="25dp"
android:scaleType="fitCenter"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
tools:src="@drawable/ic_record" />

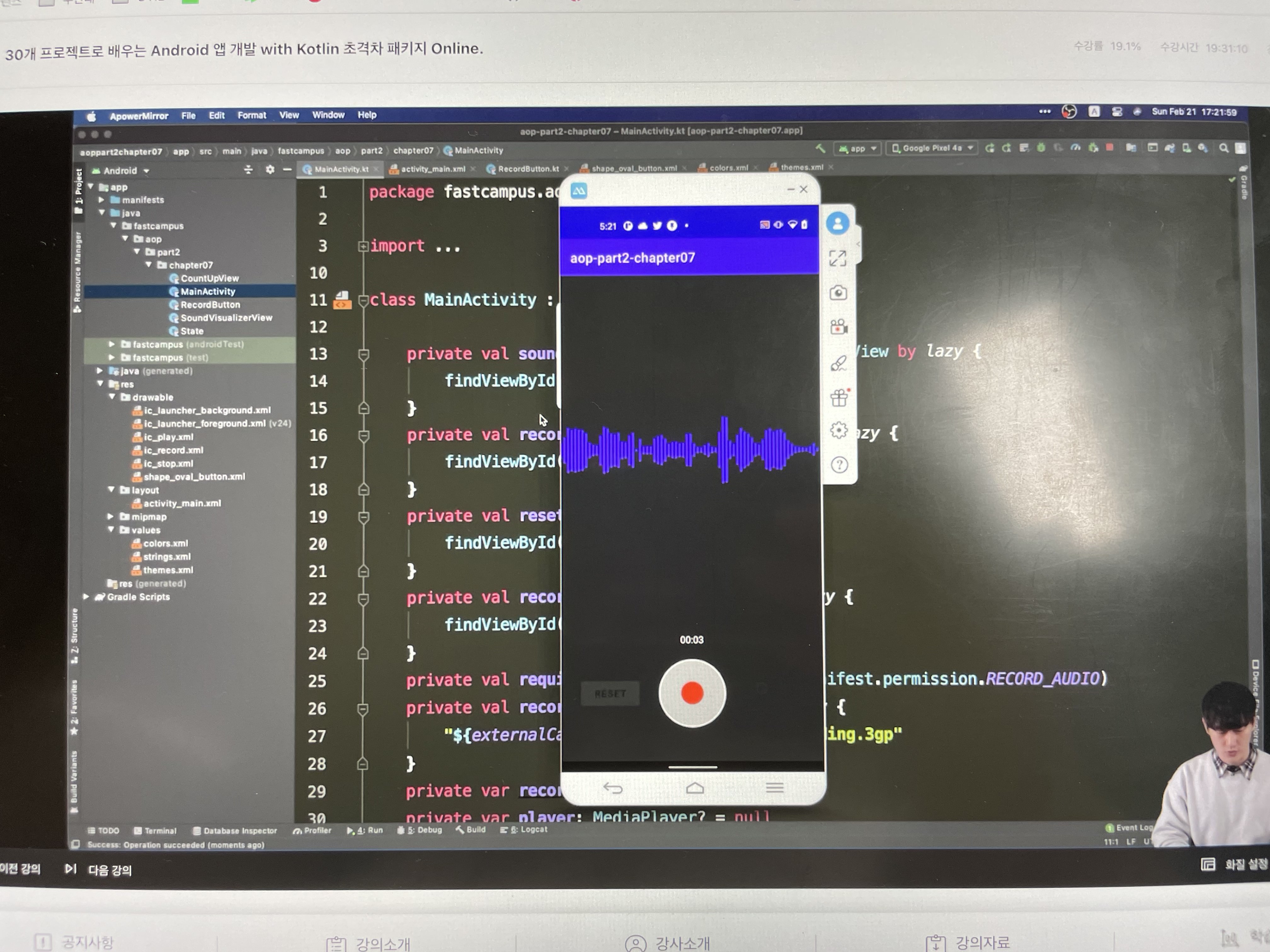
눈꼽만큼 더 이뻐졌다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷


링크
728x90
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 50일차 (完) (0) | 2022.03.14 |
|---|---|
| 패스트캠퍼스 챌린지 48일차 (0) | 2022.03.12 |
| 패스트캠퍼스 챌린지 47일차 (0) | 2022.03.11 |
| 패스트캠퍼스 챌린지 46일차 (0) | 2022.03.10 |
| 패스트캠퍼스 챌린지 45일차 (0) | 2022.03.09 |

