30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
종강이후 겨울방학을 맞아 추가적인 공부의 필요성을 느끼고 있던 나는 패스트캠퍼스 50일 챌린지을 보게되었다.
원래 알던 이벤트였고 저번에 IOS로 할라했는데 그때 그게 무슨 신설 강의인가 그래서 신청에 실패하고 강의도 결제했다가 취소해버렸다. 20만원 가까운 돈을 그냥 내고 듣기엔 너무 비싸다 패캠은..
휴학한 동기 몇명한테 같이 듣자고 했었는데 1명은 성공했고 다른 한명은 졸과에 치이다가 탈주해버렸다. 같이 하자 해놓고 나는 불가피하게 튀어버려서 조금은 미안한 감정이 들었는데 걔도 이번 50일 챌린지에 성공한거 같아서 다행이다.
이걸 읽는 사람이 있나?싶긴한데 그러면 서론이 왜 이렇게 긴가 싶을텐데 최종 후기로 작성하는 포스팅은 무려 4000자 공백 미포함으로 후기를 남겨야 함으로 TMI 대방출 중이다. 심지어 링크랑 뭐 주는 양식에 해당하는 것들은 글자수에 포함되지 않는다.
50일간 해보니까 매일 500자인가 채우는 거 솔직히 막 어렵진 않았다. 소스코드 좀 넣고 강의 목차 넣으면 금방 차긴했는데 그것 보단 매일 꾸준히 강의를 듣고 글을 쓴다는 점이 쉽지않다고 본다. 듣고 쓰는데 한시간정도 걸리지만 50일간 하루도 빠짐없이 하기에는 고비가 한번쯤은 올수도.. 나도 후반부에는 11시에 후다닥 듣고 쓴적이 많다. 그래도 이번 챌린지 덕에 어느정도 안드로이드 개발을 공부할 수 있어 나쁘지 않았다고 본다.
자 이제 남은 3500 자를 채우기 위해 내가 들은 30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online 강의를 소개하도록 하겠다. 먼저 강의 목표를 보자
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
음 프로젝트를 따라해보며 필요한 기술들을 학습할 수 있다.
따라치는 것이 아무의미 없다고 생각할 수 있지만 강사님이 치는걸 그냥 베끼는게 아니라 쓰는 의미와 요령같은 걸 설명해줘서 나쁘지 않았다. 그리고 절대적인 코딩양을 늘림으로써 자주 쓰는 패턴을 익힐 수 있었다.
예를 들면 포모도로 타이머를 만들 때 custom view를 코틀린 클래스로 만들어 View에서 적용했는데 스스로 변화하도록 runnable 돌리는 함수도 만들고 View 의 메소드로 view를 직접 코드로 다룰 수 있는게 신기했다. 처음엔 익숙치 않아 어려웠는데 뒤에 녹음기 앱에서 sound visualizer나 record timer에도 같은 패턴을 적용하여 다루는 연습을 하고 나니 내가 따로 개발할 때 이러한 패턴을 직접 다룰 수 있을 것만큼 숙달이 되었다.
앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
모바일 환경에서는 swift로 swiftUI 조금 다뤄본거 외에는 개발이 처음 이였기에 모든게 낮설었다. 만약 내가 혼자서 독학을 하려고 했다면 모바일 OS의 특성인 권한 획득이라던가, 웹환경에는 없는 여러 센서 기능들을 인지하지 못했을 것 같다. 이러한 내용 들을 소개하고 연습해볼 수 있어서 좋았다.
디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
디자인 아키텍처 패턴은 내가 그렇게 많이 듣진 않아서 잘 모르겠고, 비동기 처리부분도 많이 해볼 수 있어서 좋았다.
이제 공백 제외 1300자 남았다. 그럼 지금 까지 내가 배우면서 만들었던 앱들을 소개하겠다.
목차 02 Basic - Ch01.BMI계산기
- 인트로(완성앱&구현기능소개)
- Linearlayout 이용하여 화면 그리기
- 화면을 이쁘게 꾸며보기
- 키와 몸무게 입력 화면 기능 구현하기 (1)
- 키와 몸무게 입력 화면 기능 구현하기 (2)
- 결과화면 기능 구현하기
- 아웃트로(정리)
bmi 계산기는 처음 만들어 본 앱으로 Linear layout을 이용하여 View를 생성하였다. 처음이다 보니 xml 다루는걸 많이 해봤고 textView나 Button 등의 여러 elements를 사용하였다. 또한 뷰를 코틀린 코드와 연동 바인딩하는 법을 알게되었다.
코틀린 문법으로는 when문과 람다함수등을 사용하였다.

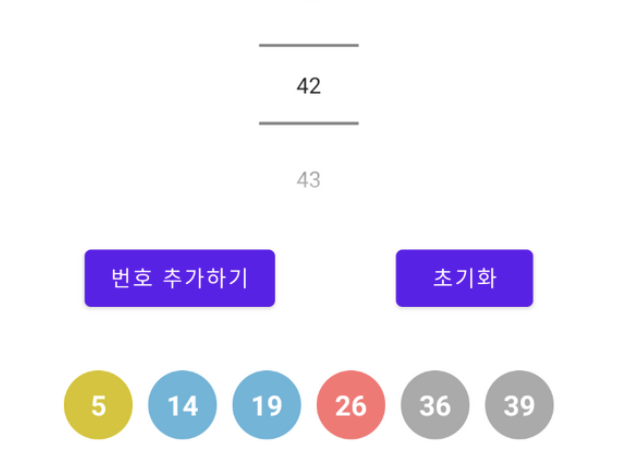
목차 02 Basic - Ch02. 로또 번호 추첨기
- 인트로(완성앱&구현기능소개)
- Collection 개념 소개
- 로또 번호 추첨 알고리즘 생각해보기
- Constraintlayout 이용하여 기본 UI 그리기(1)
- Constraintlayout 이용하여 기본 UI 그리기(2)
- 기능 구현하기(1)
- 기능 구현하기(2)
- Resource를 이용하여 꾸며보기
- 아웃트로(정리)
로또번호 추첨기 앱에서는 처음으로 로또 번호들을 저장하기 위해 collection 개념을 배우게 되었다. 또한 linear 가 아닌 많이 쓰는 constraint layout을 처음으로 사용해보았는데 개인적으로 linear 보다는 훨씬 편하고 유연해보였다. 웹에서는 화면이 아주 다양하다보니 flex를 쓰더라도 어느정도 절대적인 위치등이 필요한데 constraint는 별로 그럴 필요 없는거 같아 좋았다.
또한 Shape drawable을 사용하여 로또 번호 이미지를 만들어보았다. 이는 xml 형식의 이미지인데 이미지보다 용량이 작고 간단하게 수정이 가능해서 많이 사용한다고 한다. 개인적으로 아직 이건 어떻게 하는 지 잘 모르겠는데 이건 디자인의 영역이라고 생각하고 그냥 따라적었다.

목차 02 Basic - Ch03. 비밀 다이어리
- 인트로 (완성앱&구현기능소개)
- 기본 UI 그리기
- 자물쇠 페이지 구현하기 (로그인, 비밀번호 변경)
- 다이어리 화면 구현하기 (글 작성, 삭제)
- 아웃트로
비밀 다이어리는 처음으로 Shared Preference 속성 즉 로컬 DB를 사용해본 앱이다. 비밀번호와 다이어리 내용을 저장해야하기 때문이다. 그리고 처음으로 mainactivity 뿐만이 아니라 다른 액티비티도 만들어서 사용하였다.
인상 깊었던 부분은, 다이어리 텍스트를 저장하기 위해 수정 될때마다 핸들러를 호출해서 저장하는게 아닌, 성능을 위해 수정을 멈춘지 몇 초후 기다린 후에 비동기적으로 로컬 db에 저장하는 것이 매우 신박하다고 생각했다. 생각해보면 노션이나 다른 메모 앱들도 다 그렇게 하는 것 같다.
로컬 db에 접근하기 위해 sharedpreferences를 사용했고, getString getFloat등으로 가져오고 edit, putString 등으로 수정 하였다. edit 람다문에서 인자로 불리언값을 주어 commit, apply 등을 정했다. (동기 비동기의 차이) apply의 경우 비동기임으로 쓰레드를 열어서 runnable 객체를 생성하는 방식이다.
또 AlertDialog를 사용하여 builder 패턴으로 생성과 동시에 여러가지 속성들을 설정할 수 있었다.
목차 02 Basic - Ch04. 계산기
- 인트로
- 계산기 UI 그리기 - 1
- 계산기 UI 그리기 - 2
- 계산기 UI 그리기 - 3
- 계산기로 계산하기 - 1
- 계산기로 계산하기 - 2
- 계산 기록 저장하기 - 1
- 계산 기록 저장하기 - 2
- 아웃트로
계산기 앱에서는 Table Layout을 처음으로 사용해보았다. 이는 자판과 같이 정렬된 표를 나타낼 때 이용하였으며, 이 테이블은 나중에 코틀린 코드로 LayoutInFlater를 이용하여 추가할 수 있었다.
계산기록을 저장하기 위해 로컬디비를 이용하지 않고 Room 라이브러리를 사용하였다. 계산기록을 보여주는 액티비티를 따로 만들어 버튼을 누르면 타쓰레드에서 돌려지도록 설계 해보았다.
Room의 경우 abstract class 위에 확장하는 식으로 entity를 설정하고 Dao 인터페이스를 이용하여 그에 관한 메소드를 만들 수 있었다. 재미있는 경험이라고 생각한다.
또한 코틀린 문법으로 존재하지 않는 메소드를 외부에서 확장함수로 선언할 수 있음을 알게되었다.
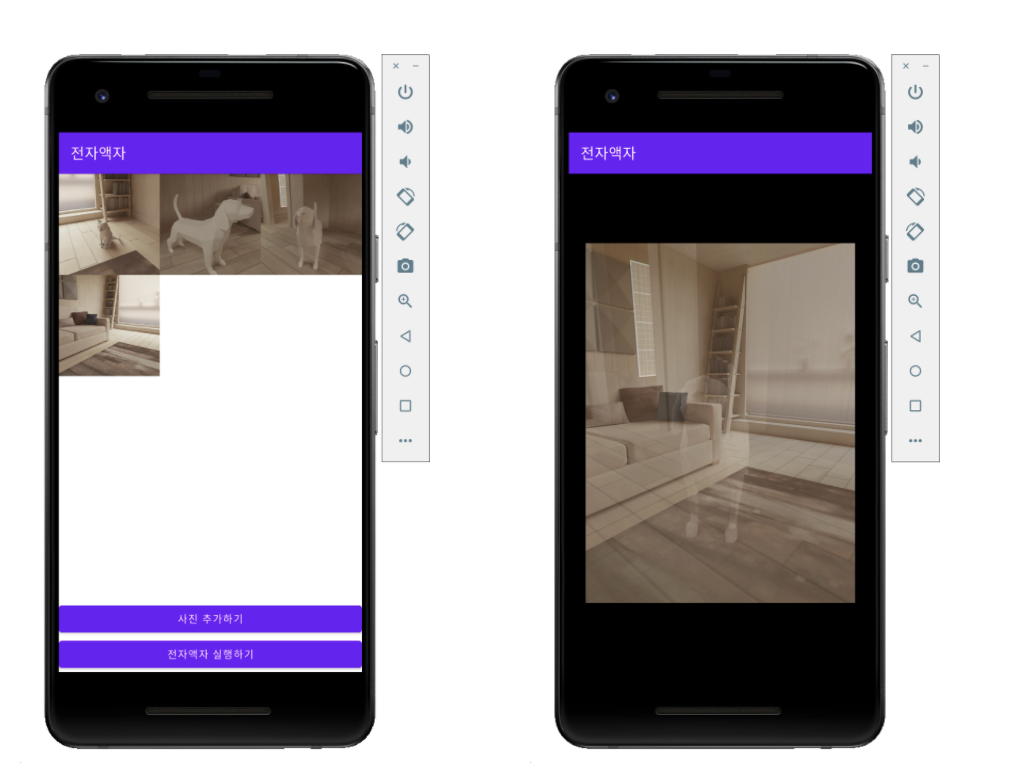
목차 02 Basic - Ch05. 전자액자
- 인트로
- Android기기 권한 받아오기
- 권한을 통해 사진 가져오기
- 사진 가져와서 목록 구성하기
- 액자 화면 구성하기
- Activity Lifecycle 을 알아보고 완성도 높이기
- 아웃트로
전자 액자 앱에서는 권한이 필요한 부분을 처음으로 알게되었다. 웹과 같은 환경과는 다르게 앱의 스토리지나 센서등에 접근하기 위해서는 사용자의 권한 획득이 필요하며 , 적절한 프로토콜에 따라 코드를 작성해야함을 알게 되었다.
강의에서는 권한을 가져와서 SAF storage access framework를 이용하여 사용자에게 동일한 환경을 제공하고 설계자 입장에서는 간단하게 코드를 작성할 수 있는 방법을 택했다.
또한 액자 모드에서는 가로 모드를 처음으로 사용하여, 고정하는 법도 알게되었다.
또 처음으로 Life cycle 에 대해 알고, 이를 어플에 적용하여 코드를 작성하였다. 액자모드에서는 몇초간격으로 사진이 넘어가는데, 앱이 종료되었을때도 동작이 계속되지 않도록 onPause 상태등을 정의해보았다. 웹 개발에 익숙한 나에게 전혀 생각치 못한 부분이였으므로 정말 도움이 되는 내용이라고 생각한다.
안드로이드 기기의 권한을 받아오는 일은 아래와 같다.
- 앱이 이미 권한이 부여되었는지?
- 앱에 권한이 필요한 이유 설명
- 권한 요청을 요청
이거는 정말 많이 쓸거 같으니까 기억해두자

목차 02 Basic - Ch06. 뽀모도로 타이머
- 인트로
- 기본 UI 구성하기
- 타이머 기능 구현하기
- 효과음 추가하기
- 완성도 높이기
뽀모도로 부터는 갑자기 강사 분이 바뀌었는데 뭐 그렇게 어색하지는 않았다. 기존 분도 괜찮았고 뒤에 분도 나쁘지 않으시게 잘 설명하신다. 이번 앱에서는 Seekerbar라는 특이한 컴포넌트를 사용했는데 리스너가 많아서 특이하다고 생각했다.
그리고 마음에 들었던건 디자인 적 요소를 신경 쓰신것 같아 진짜 정말 간단하지만 쓸 수 있을 것 같은 앱이였다.
그리고 아까 말했듯이 커스텀 뷰를 코틀린 클래스로 상속 받아 사용한 첫 앱이다. customView를 코틀린 클래스로 상속받아 내부에 여러 메소드와 프로퍼티들을 사용하고 나아가 runnable 쓰레드 까지 만드는 건 정말 도움이 많이 될거 같다. 잘 공부한것 같다.

목차 02 Basic - Ch07. 녹음기
기본 UI 구성- 권한 요청하기
- 녹음 기능 구현하기 - 1
- 녹음 기능 구현하기 - 2
- 오디오 시각화
- 마무리
진짜 마지막은 녹음기 앱이다.
사운드 시각화하는 부분이 조금 어질어질할 뻔했는데 힘내서 마지막ㄱ날까지 열심히 들었다. Mediaplayer와 Recorder 객체를 사용하여 네이티브 스피커와 마이크에 접근했다. 당연히 권한 획득해야되니까 그거 한번 더 연습했다.
커스텀 뷰로 녹음버튼을 만들었는데 그게 4가지 상태를 가지는 형태여서 뷰 주제에 많은 메소드를 가지는 앱이였다.

이것도 좀만 더 다듬는다면 정말로 쓸 수 있을 것 같다.
나아가 녹음된 소리와 amplitudes들을 로컬 DB가 아닌 임시 캐시에 저장하는 방법도 배웠다. 근데 뭐가 더 좋은건지는 아직 잘 모르겠다.
후 드디어 4천자를 채웠다. 드디어 패스트 캠퍼스 환급 참 어렵다 그죠 한시간동안 타이핑하는중인데 끝이 보이네요. 이제 인증샷을 찍어햐한답니다.

흉하지만 열심히 공부하는 뒤통수도 찍어서 올림

열심히 노션에 기록도 했당

맨날 이렇게 수강 인증샷 찍음

ㅎㅎ 듀얼 모니터라 참 편했지
진짜 끝~
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
링크
'Review' 카테고리의 다른 글
| 2022 스마일게이트 윈터 데브 캠프 최종합격 후기 (자기소개서/포트폴리오/AI면접) (0) | 2022.11.17 |
|---|---|
| 3rd 패스핵 참여 후기 (대상) (0) | 2022.07.22 |
| 제 6회 부산ICT융합해카톤 후기 (0) | 2022.03.03 |
| 2021 카카오페이 채용연계 인턴십 코딩테스트 후기 (0) | 2022.03.03 |
| 네이버웹툰 개발 챌린지 후기 (0) | 2022.03.03 |

