38일차
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch06. 뽀모도로 타이머
인트로기본 UI 구성하기타이머 기능 구현하기- 효과음 추가하기
- 완성도 높이기
효과음 추가하기
타이머의 틱마다 효과음을 추가하기 위해 SoundPool 클래스를 사용할 것이다.
private var tickingSoundId: Int? = null
private var bellSoundId: Int? = null
private val soundPool = SoundPool.Builder().build()
private fun initSounds() {
tickingSoundId = soundPool.load(this, R.raw.timer_ticking, 1)
bellSoundId = soundPool.load(this, R.raw.timer_bell, 1)
}
soundPool 객체를 선언과 동시에 빌더배턴으로 할당해주고 초기화 함수를 통해 소리를 재생하는 ID를 생성하여 전역변수로 저장해주자.
load할때에 2번째 인자에 리소스파일을 넣으면 되는데, raw라는 디렉토리를 만들어 파일을 저장해주었다.
이제 소리를 재생하면 되는데 먼저 ticking sound의 경우 SeekBar의 터치에서 손을 때고 타이머가 시작할 때부터 끝날때 까지 루프 된다.
tickingSoundId?.let { soundPool.play(it, 1F, 1F, 0, -1, 1F) }
soundPool 객체로 play할 떄 tickingSound 라는 ID와 왼쪽, 오른쪽 볼륨, 우선순위, 루프여부, rate 등의 인자가 들어간다.
let 을 사용한 이유는 처음 tickingSoundId를 null로 초기화하여 nullable하기 때문에 null safe한 코드를 위해서이다.
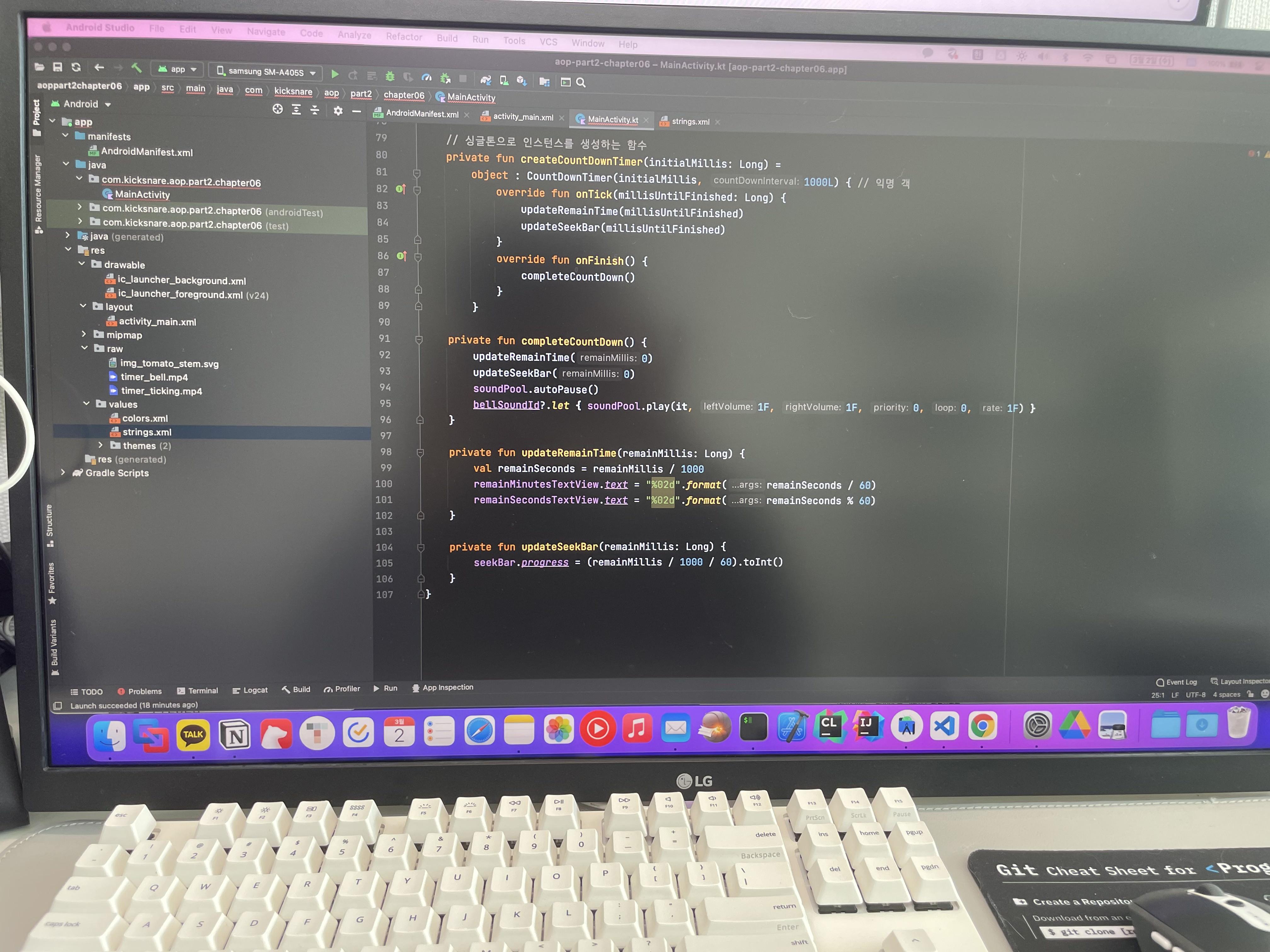
타이머가 시간이 다되어버리면 ticking sound를 중지하고 bell sound를 재생하면된다.
soundPool.autoPause()
bellSoundId?.let { soundPool.play(it, 1F, 1F, 0, 0, 1F) }
끝이라고 생각할 수 있지만, 타이머가 set 되고 tick sound가 재생될 때 홈화면에 나가 onPause 상태일 때에도 소리가 재생되고 있음을 확인할 수 있었다. 또한 메모리 또한 점유중일 것.
이에 따라 Life Cycle을 고려해도록하자.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
bindViews()
initSounds()
}
override fun onPause() {
super.onPause()
soundPool.autoPause()
}
override fun onResume() {
super.onResume()
soundPool.autoResume()
}
override fun onDestroy() {
super.onDestroy()
soundPool.release()
}
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
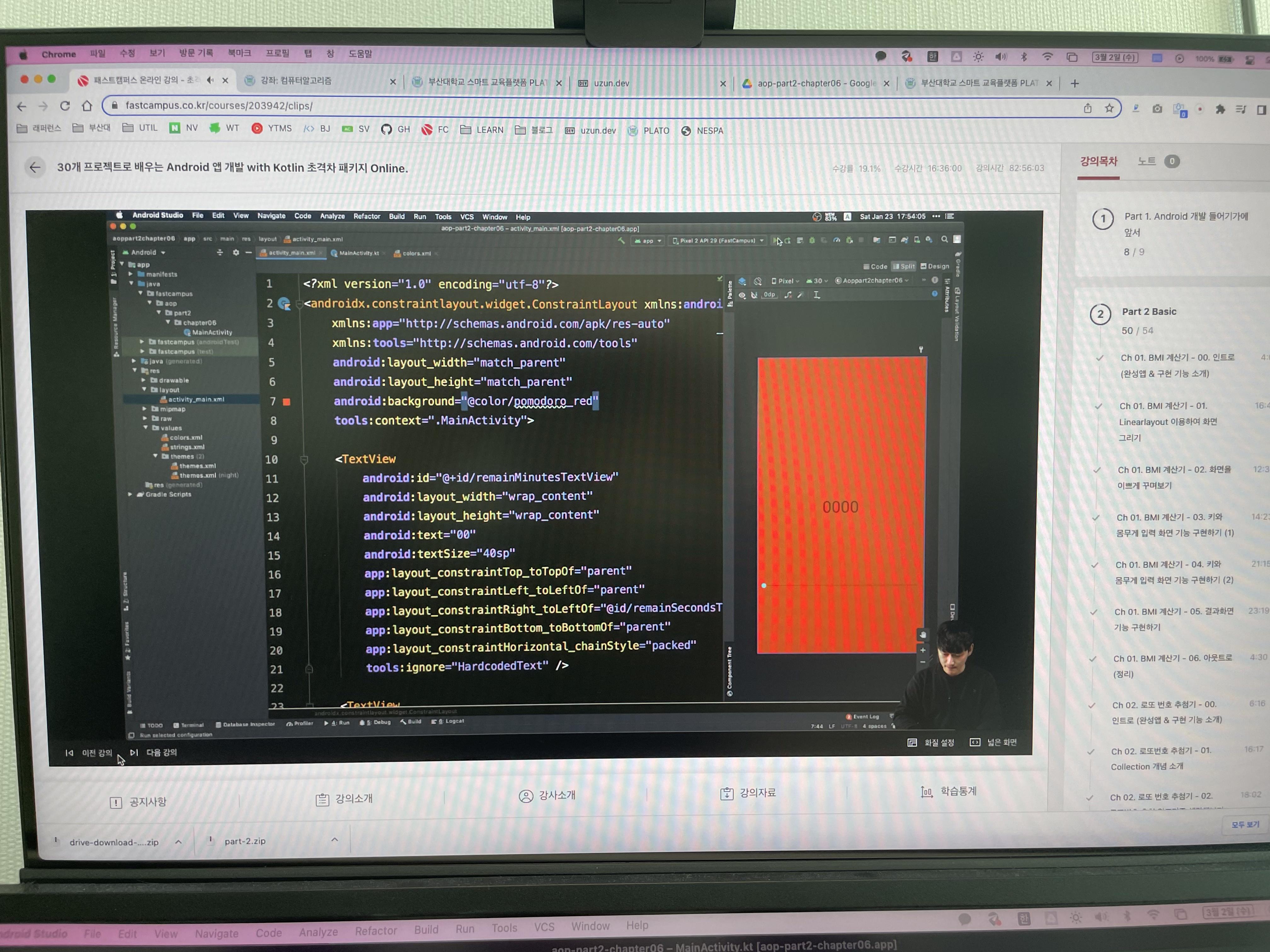
수강인증샷


링크
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 40일차 (0) | 2022.03.04 |
|---|---|
| 패스트캠퍼스 챌린지 39일차 (0) | 2022.03.03 |
| 패스트캠퍼스 챌린지 37일차 (0) | 2022.03.01 |
| 패스트캠퍼스 챌린지 36일차 (0) | 2022.02.28 |
| 패스트캠퍼스 챌린지 35일차 (0) | 2022.02.27 |

