39일차
30개 프로젝트로 배우는 Android 앱 개발 with Kotlin 초격차 패키지 Online
강의 목표
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 프로젝트를 따라해보며 앱개발에 필요한 기술을 학습할 수 있습니다.
- 앱 개발시 원하는 기능을 구현하기 위해 어떤 기술이 필요한 지 알 수 있습니다.
- 디자인 아키텍처 패턴, 비동기 처리 등 효율적인 앱 개발 방법을 익힐 수 있습니다.
목차 02 Basic - Ch06. 뽀모도로 타이머
인트로기본 UI 구성하기타이머 기능 구현하기효과음 추가하기- 완성도 높이기
완성도 높이기
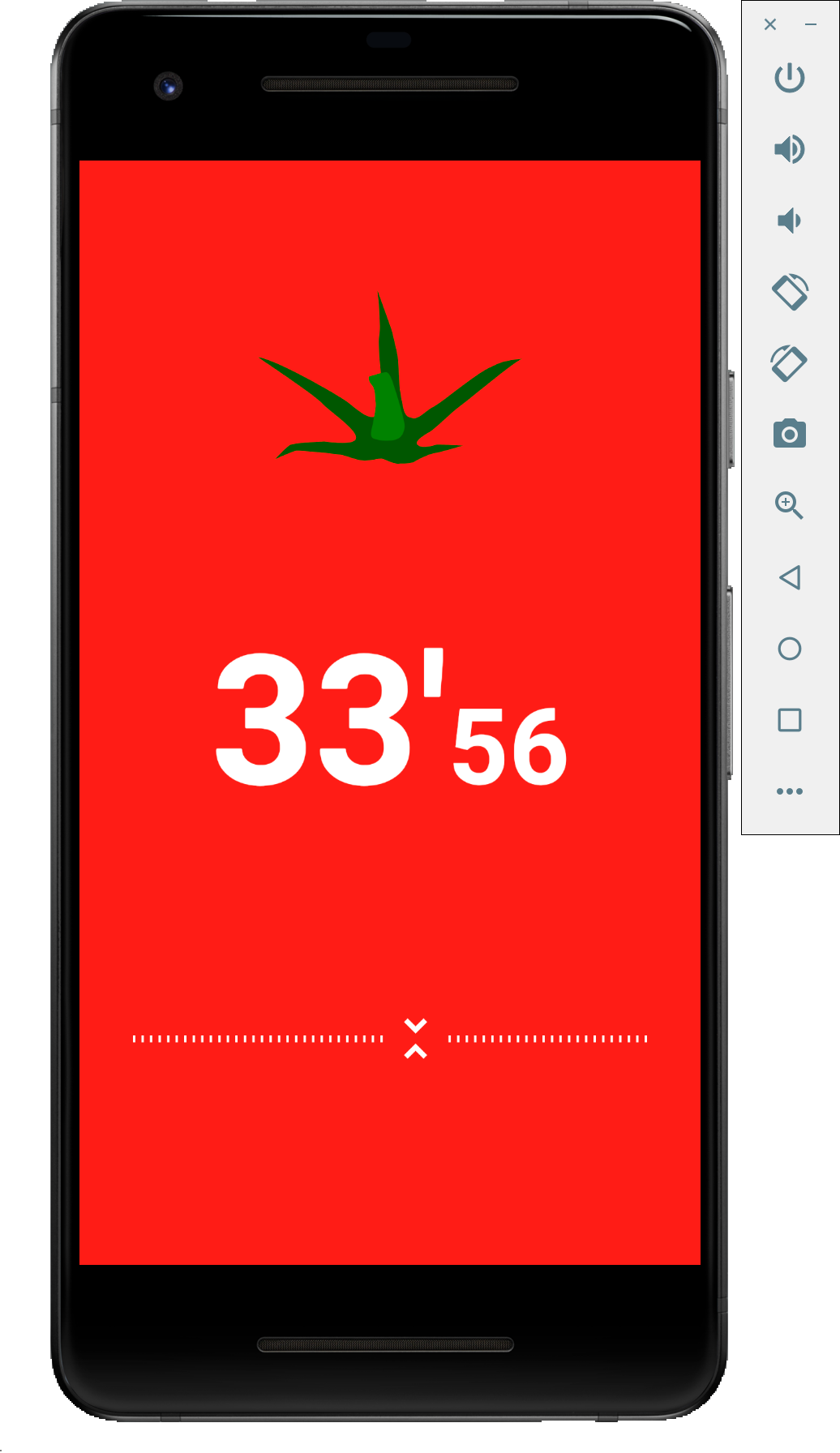
이번 포스팅에서는 불완전한 코드를 수정해서 앱을 더 안정성있도록 만들고 디자인적인 요소를 첨가하여 앱을 완성할 것이다.
디자인 하기
먼저 main activity view의 루트 태그에 background 속성을 줌으로써 뽀모도로 타이머의 빨간 배경을 표현할 수 있다.
android:background="@color/pomodoro_red"하지만 앱을 실행시켜보면 흰색화면이 먼저 나오고 빨간 배경이 나오는 것을 알 수 있다.
이는 윈도우 위에 액티비티가 생성되며 layout을 올리는 식으로 돌아가기 때문임으로 윈도우 자체의 배경을 빨간색으로 바꾸어주자.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Aoppart2chapter06" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Status bar color. -->
<item name="android:statusBarColor">@color/pomodoro_red</item>
<!-- Customize your theme here. -->
<item name="android:windowBackground">@color/pomodoro_red</item>
</style>
</resources>themes.xml 에서 액션바와 윈도우의 배경색을 모두 뽀모도로 토마토 색으로 변경해주었다.
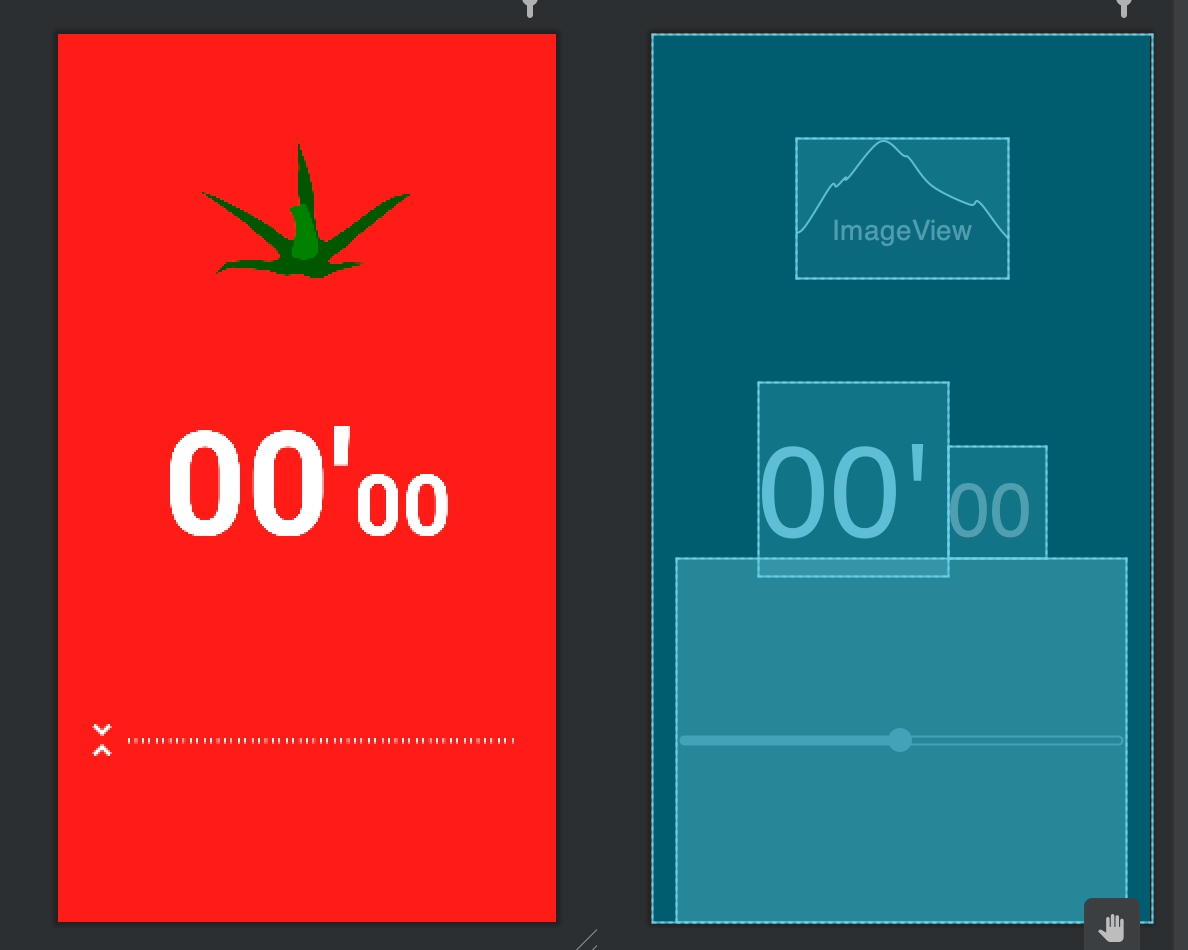
그리고 demo에서 봤듯이 토마토의 꼭지를 표현하기 위해 svg파일을 vector 자산을 가져와 추가해 주었다.
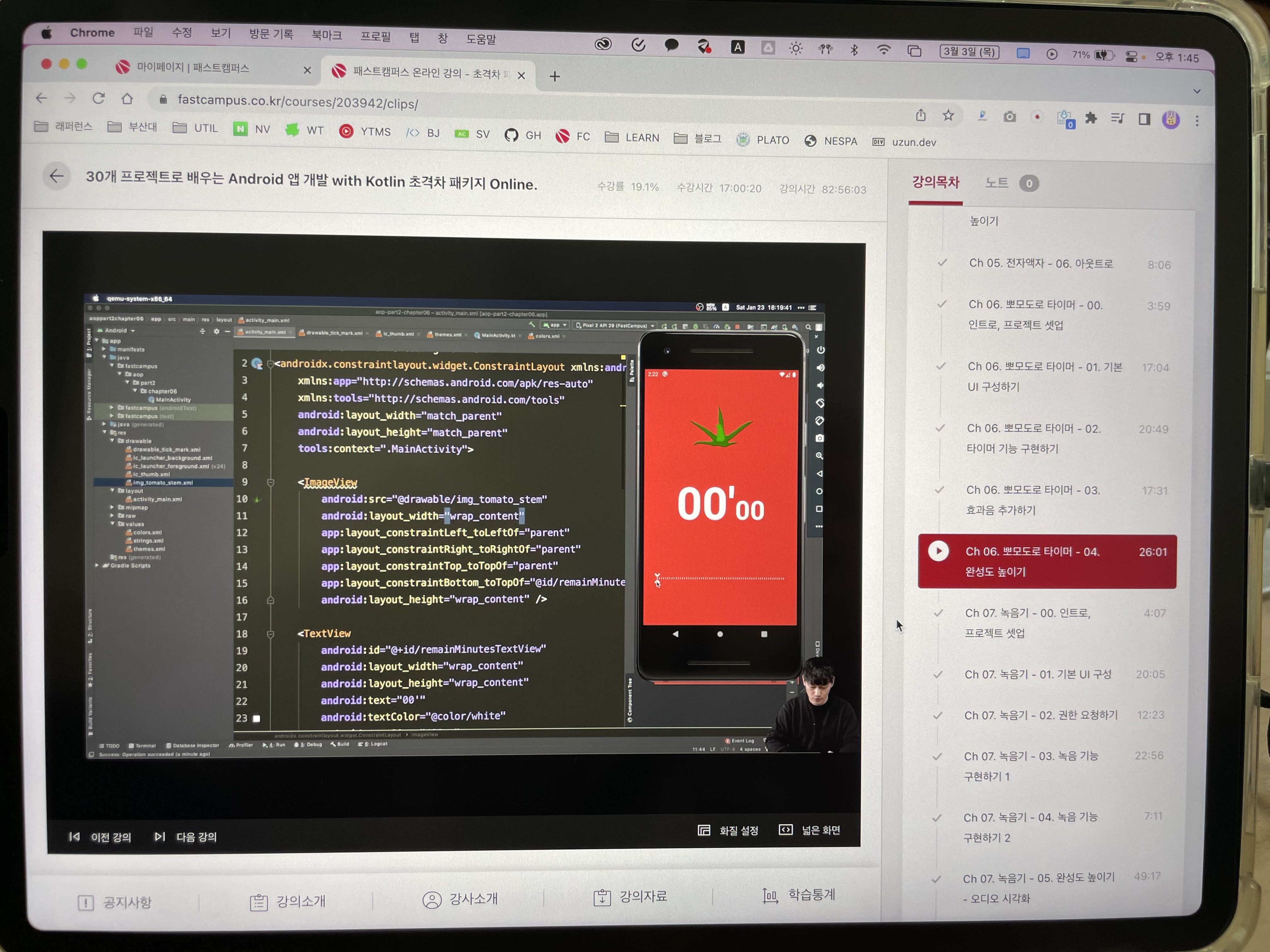
<ImageView
android:src="@drawable/img_tomato_stem"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/remainMinutesTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginHorizontal="20dp"
android:max="60"
android:progressDrawable="@color/transparent"
android:tickMark="@drawable/drawable_tick_mark"
android:min="0"
android:thumb="@drawable/ic_baseline_unfold_less_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/remainSecondsTextView" />
SeekBar 도 어울리게 디자인 해주었는데 progress를 표시하는 thumb과 tickMark를 drawable 리소스를 가져와 변경해주었다.

오류 수정
지금까지 짠 코드를 바탕으로 앱을 실행시켜보면 progress 바를 0에 가져다 놓았을 때에 ticksound가 멈추지 않고 계속 재생되는 버그가 존재한다.
이는 조절바에서 터치를 때었을 때 타이머와 ticking 사운드를 재생하는 로직 때문이므로 progess가 0일 때 타이머와 소리를 종료하는 로직을 추가해주자
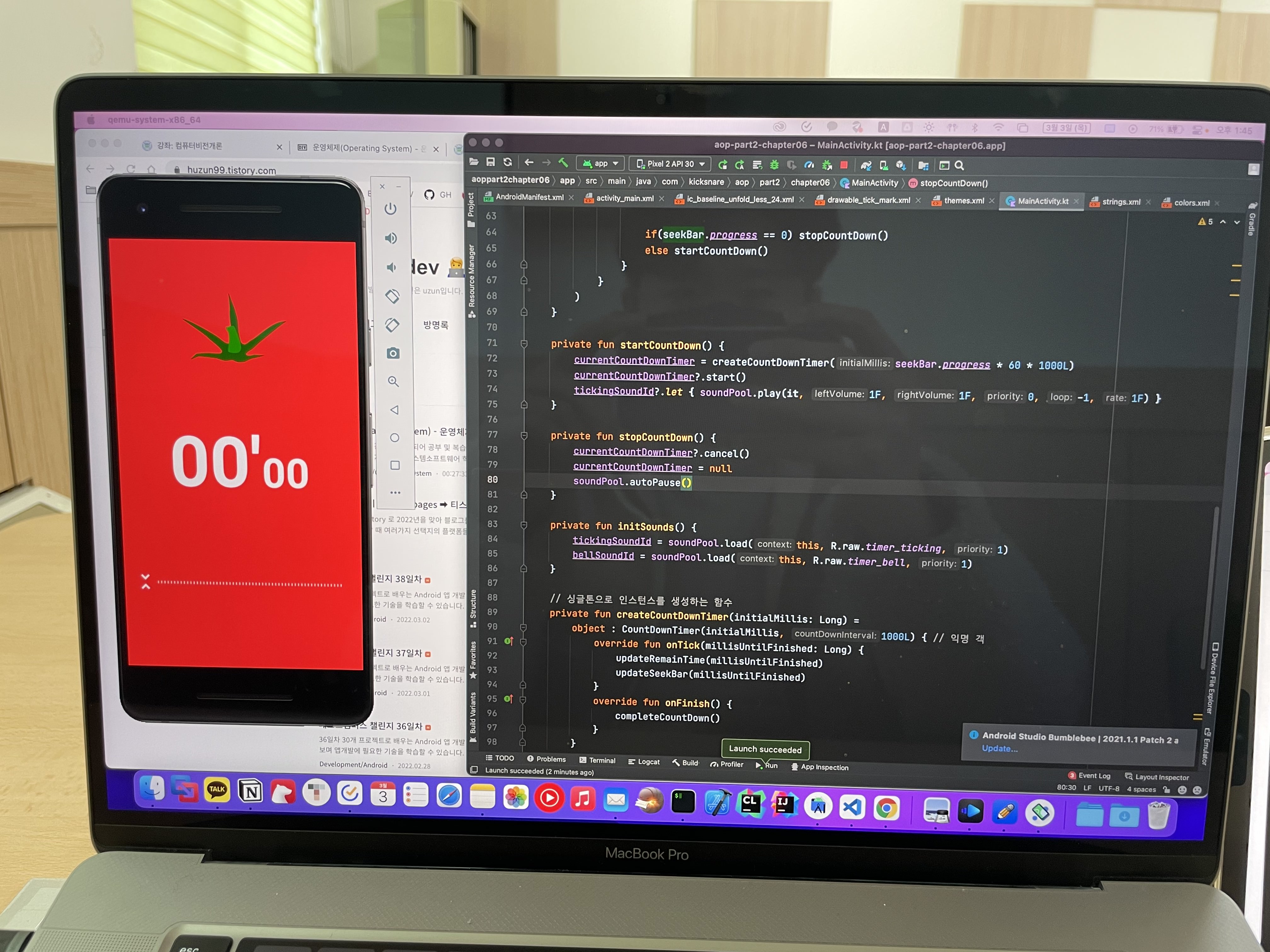
private fun stopCountDown() {
currentCountDownTimer?.cancel()
currentCountDownTimer = null
soundPool.autoPause()
}
private fun bindViews() {
seekBar.setOnSeekBarChangeListener (
object : SeekBar.OnSeekBarChangeListener{
override fun onProgressChanged(seekBar: SeekBar?, progress: Int, fromUser: Boolean) {
if(fromUser) updateRemainTime(progress * 60 * 1000L)
}
override fun onStartTrackingTouch(p0: SeekBar?) {
// 조절바에 손가락을 올렸을 때
stopCountDown()
}
override fun onStopTrackingTouch(seekBar: SeekBar?) {
// 조절바에서 터치를 때는 순
seekBar ?: return
if(seekBar.progress == 0) stopCountDown()
else startCountDown()
}
}
)
}
이제 완전하게 life cycle을 고려한 효과음을 가진 뽀모도로 타이머 어플리케이션을 완성하였다.

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강인증샷


링크
'Android > Challenge' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 41일차 (0) | 2022.03.05 |
|---|---|
| 패스트캠퍼스 챌린지 40일차 (0) | 2022.03.04 |
| 패스트캠퍼스 챌린지 38일차 (0) | 2022.03.02 |
| 패스트캠퍼스 챌린지 37일차 (0) | 2022.03.01 |
| 패스트캠퍼스 챌린지 36일차 (0) | 2022.02.28 |

